Binding a React HOC to ReasonML Render Props (aka Children as Function) | by Gabriel Rubens Abreu | Medium

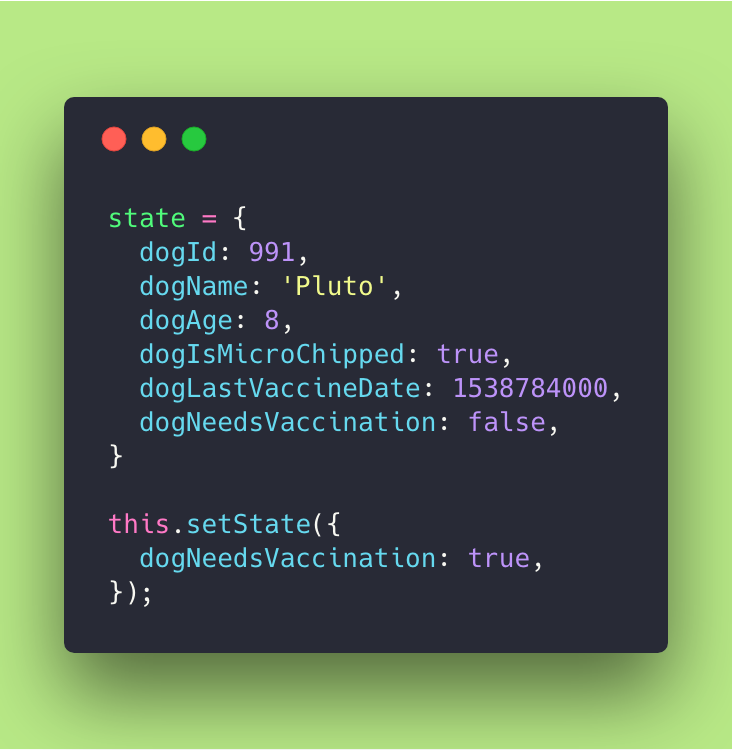
Understanding React Basics — setState, Destructuring, Event Handling, Form Handling, and more in detail | by Maruf Ahmed | Medium

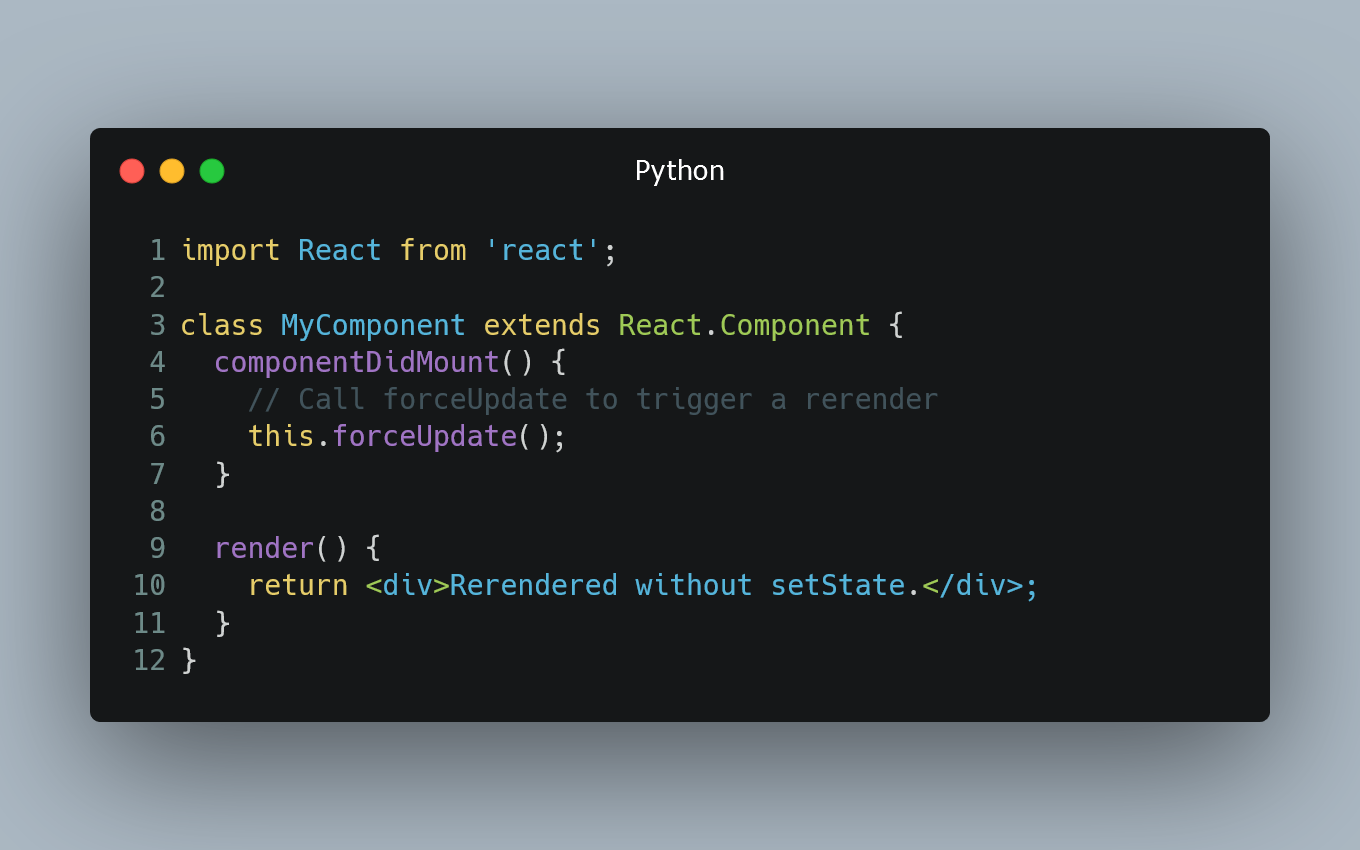
Why react does not re-render component when state is changed using setState - The freeCodeCamp Forum

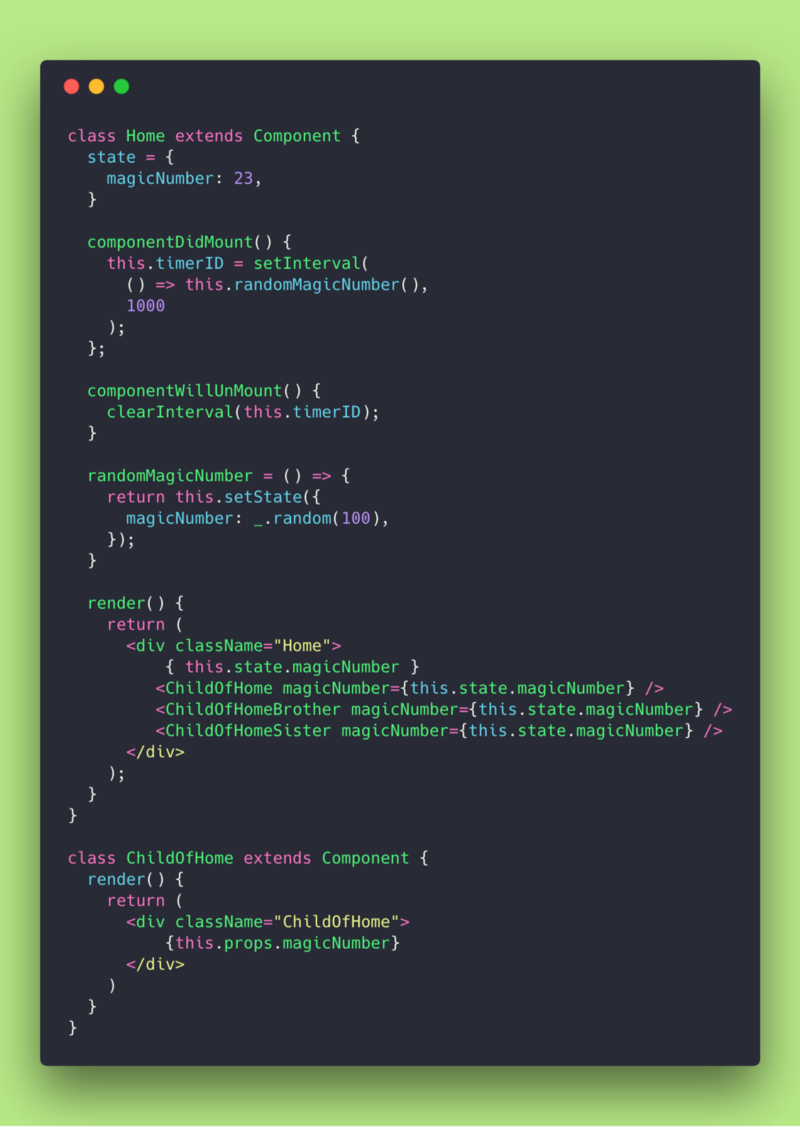
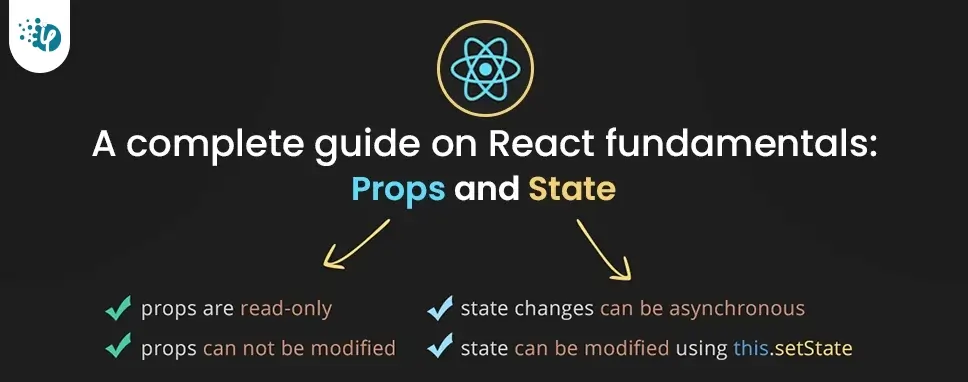
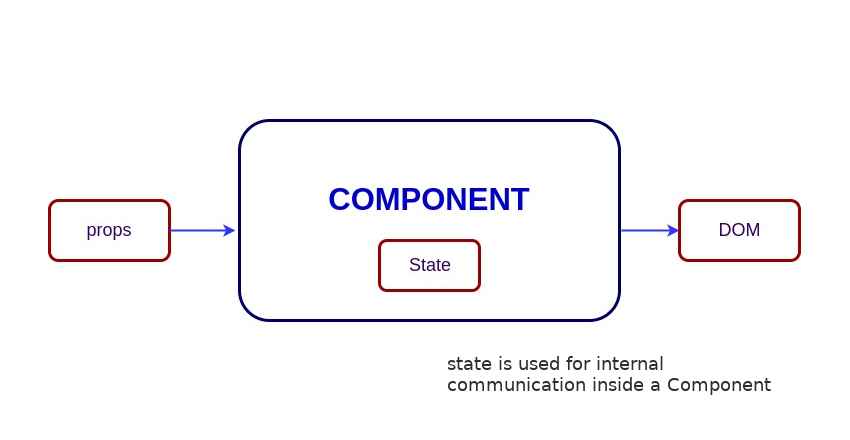
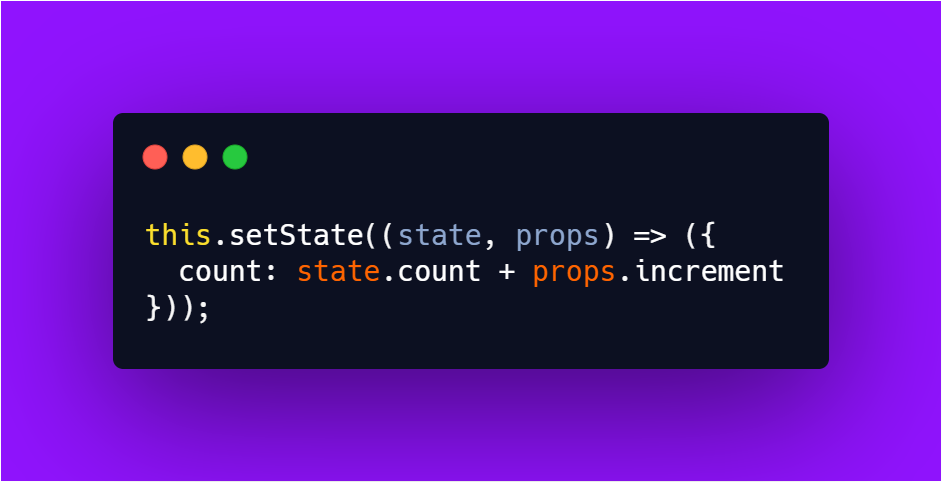
ReactJS State And Props | ReactJS Tutorial For Beginners | Learn ReactJS For Beginners | Simplilearn













![ReactJS State: SetState, Props and State Explained [Updated] ReactJS State: SetState, Props and State Explained [Updated]](https://www.simplilearn.com/ice9/free_resources_article_thumb/What_is_state_in_ReactJS.jpg)