setState() Method In React | How setState() Works? | ReactJS Tutorial For Beginners | Simplilearn - YouTube

javascript - React issue with props.history.push ignore setState since setState is async - Stack Overflow

TypeError: Cannot read property 'setState' of undefined · Issue #725 · FaridSafi/react-native-gifted-chat · GitHub

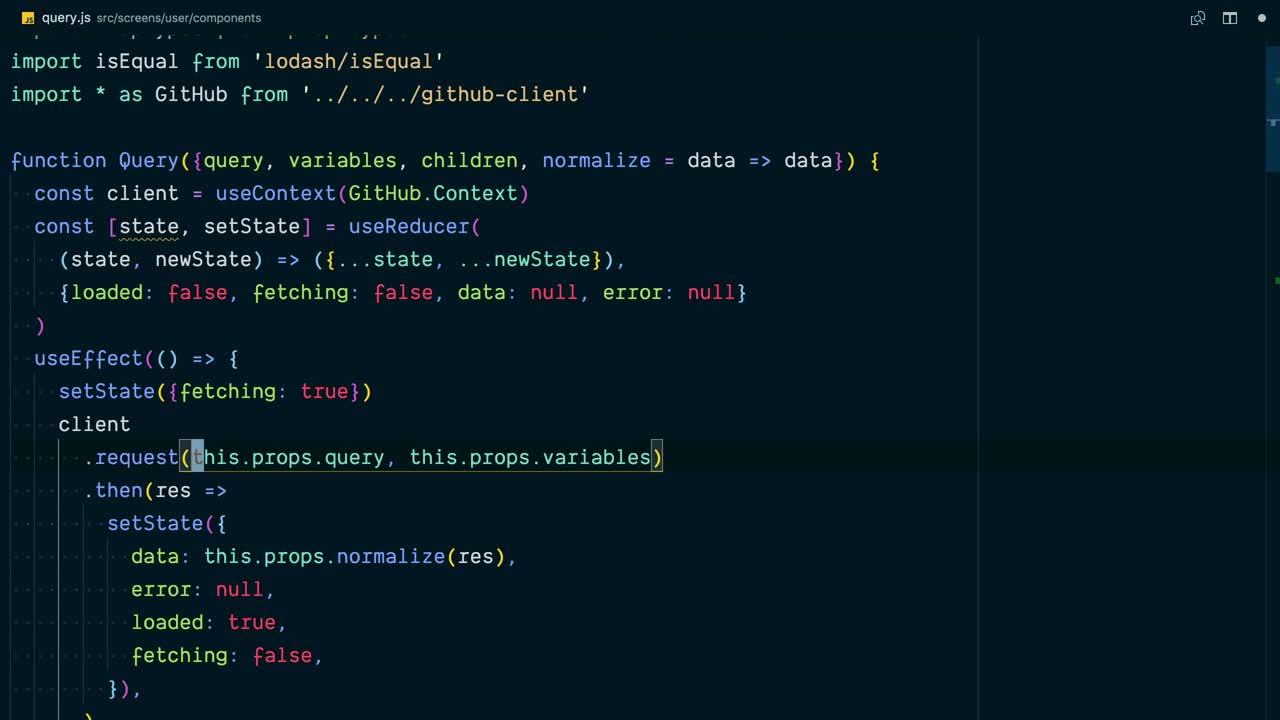
React setState usage and gotchas. A React class component has an internal… | by Nitish Kumar | ITNEXT










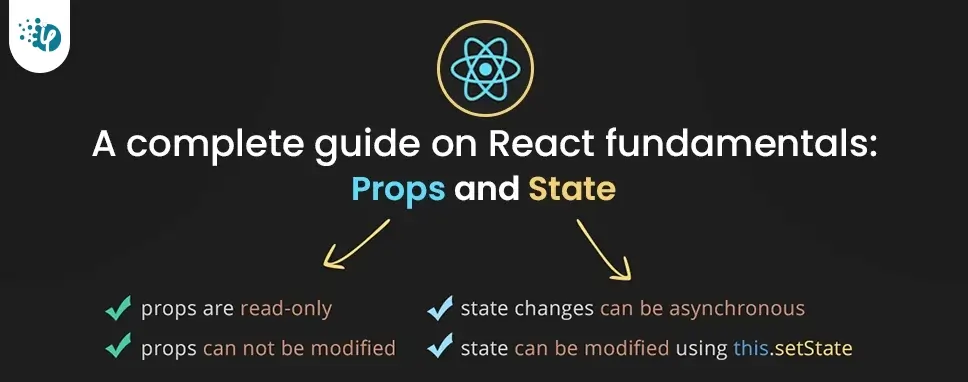
![ReactJS State: SetState, Props and State Explained [Updated] ReactJS State: SetState, Props and State Explained [Updated]](https://www.simplilearn.com/ice9/free_resources_article_thumb/What_is_state_in_ReactJS.jpg)