
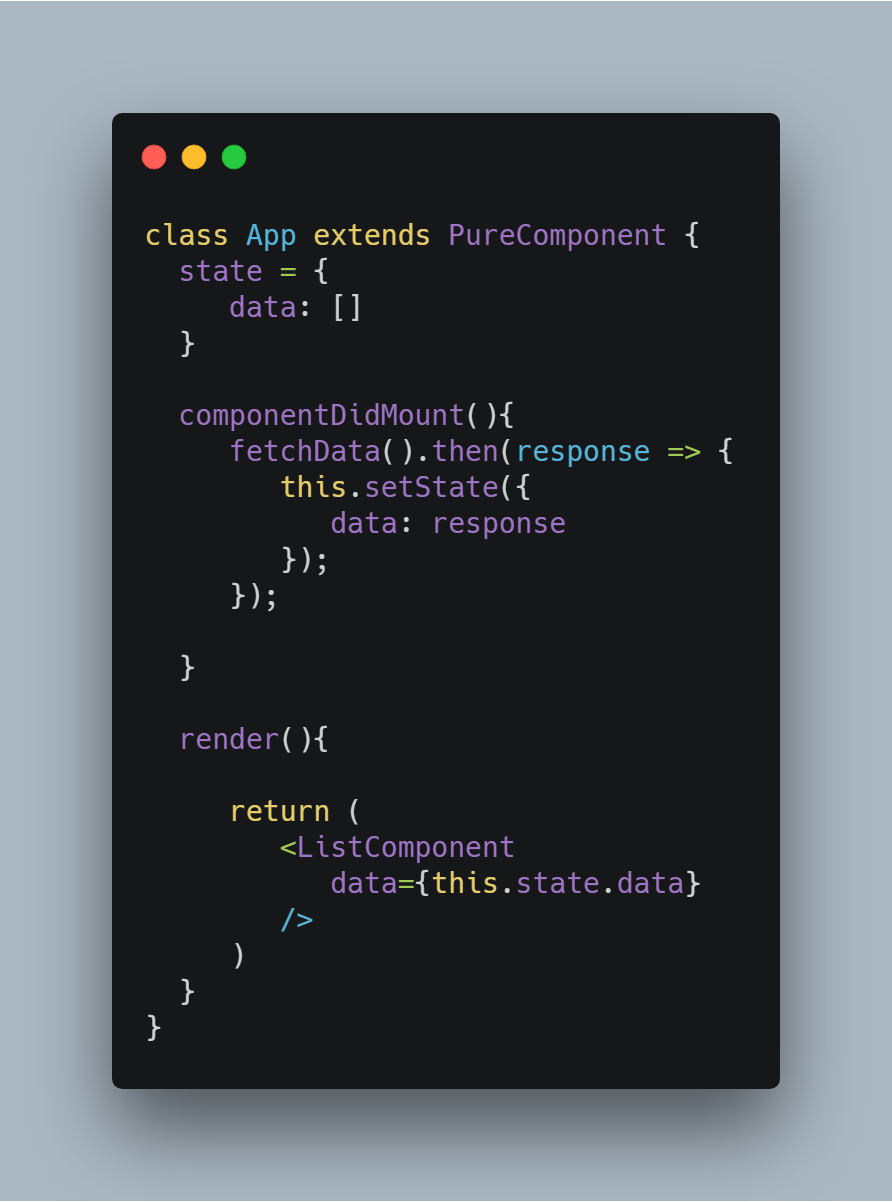
Promise based props in React. In React, data is moved accross… | by Murat Catal | JavaScript in Plain English
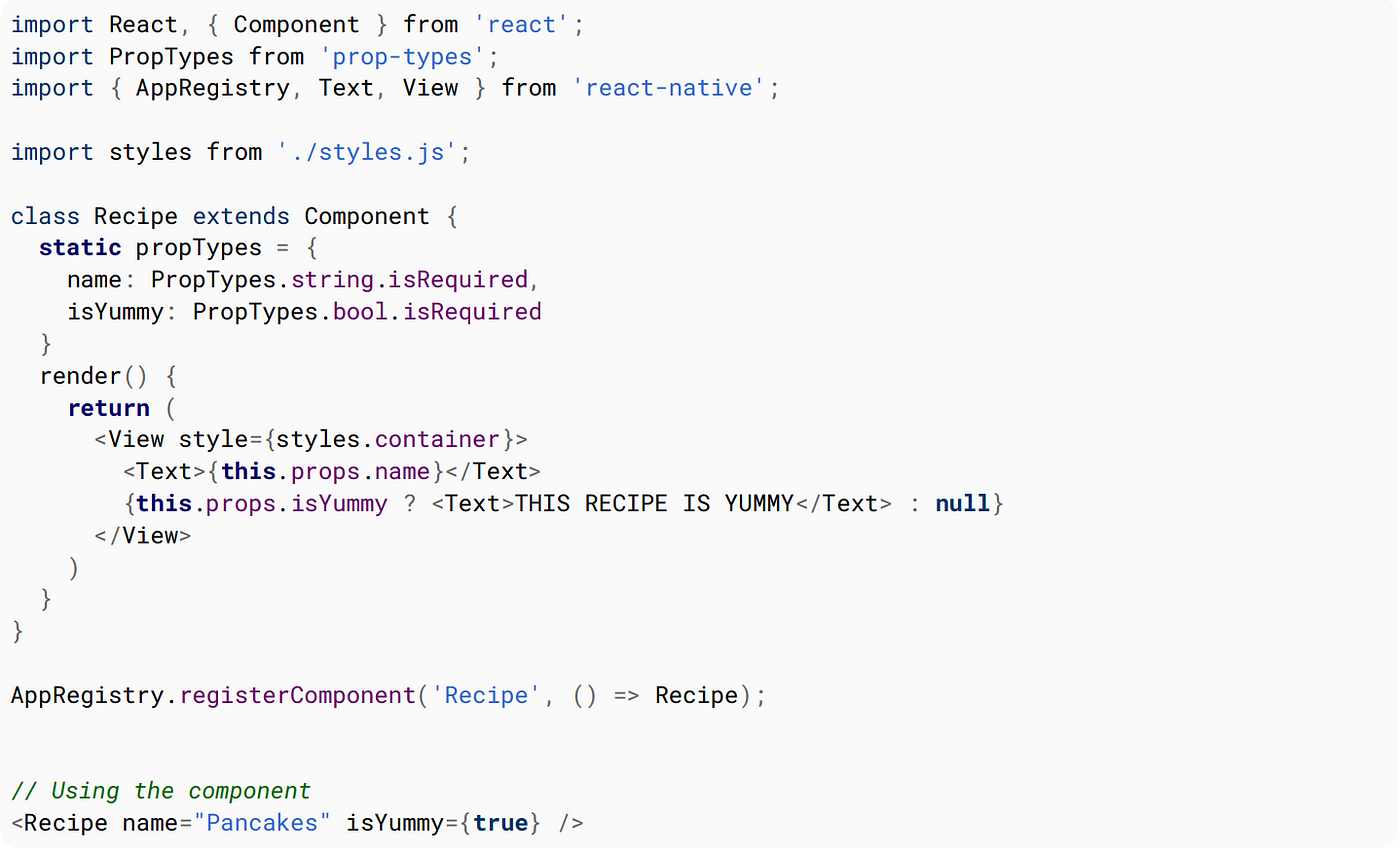
![types/react] Type-checking for defaultProps · Issue #28515 · DefinitelyTyped/DefinitelyTyped · GitHub types/react] Type-checking for defaultProps · Issue #28515 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/723547/44817089-22faae00-ab99-11e8-9004-3365ccf54432.png)
types/react] Type-checking for defaultProps · Issue #28515 · DefinitelyTyped/DefinitelyTyped · GitHub

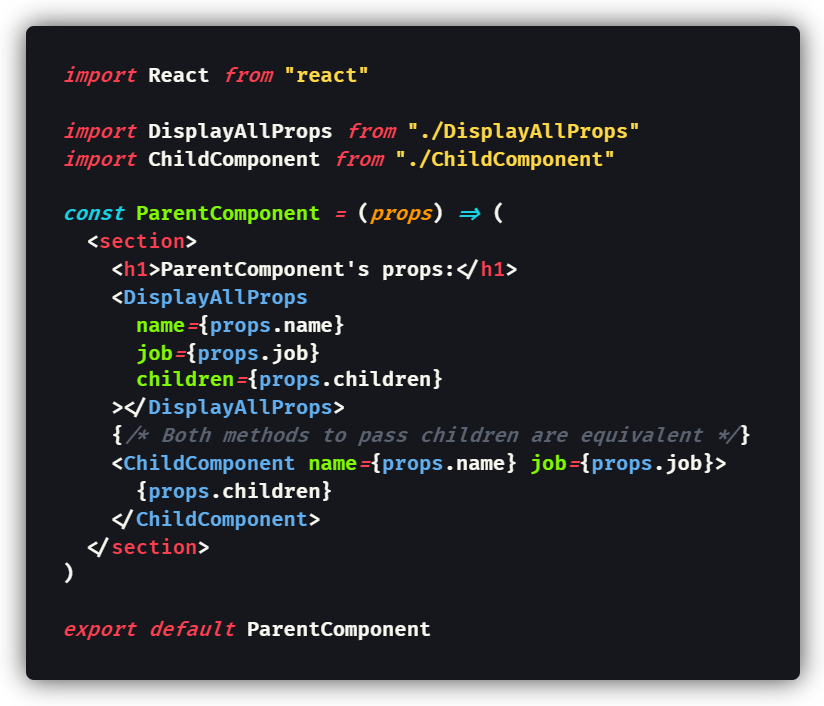
How to Pass All Props to a Child Component in React | by Dr. Derek Austin 🥳 | Coding at Dawn | Medium

javascript - How to specify (optional) default props with TypeScript for stateless, functional React components? - Stack Overflow