GitHub - typescript-cheatsheets/react: Cheatsheets for experienced React developers getting started with TypeScript

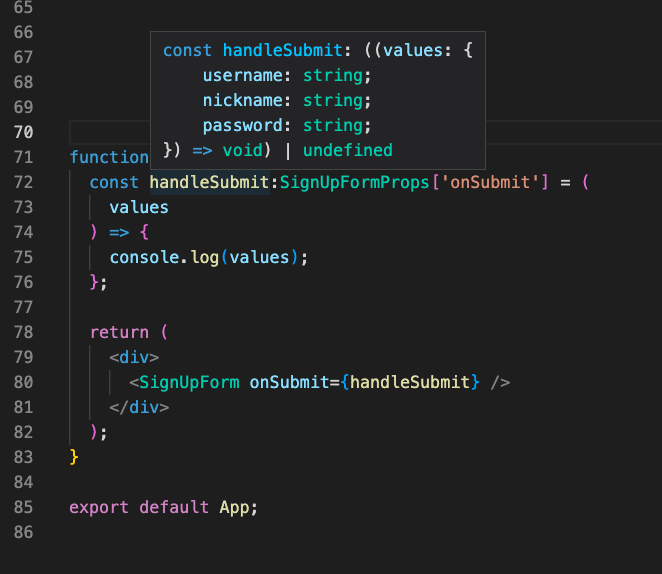
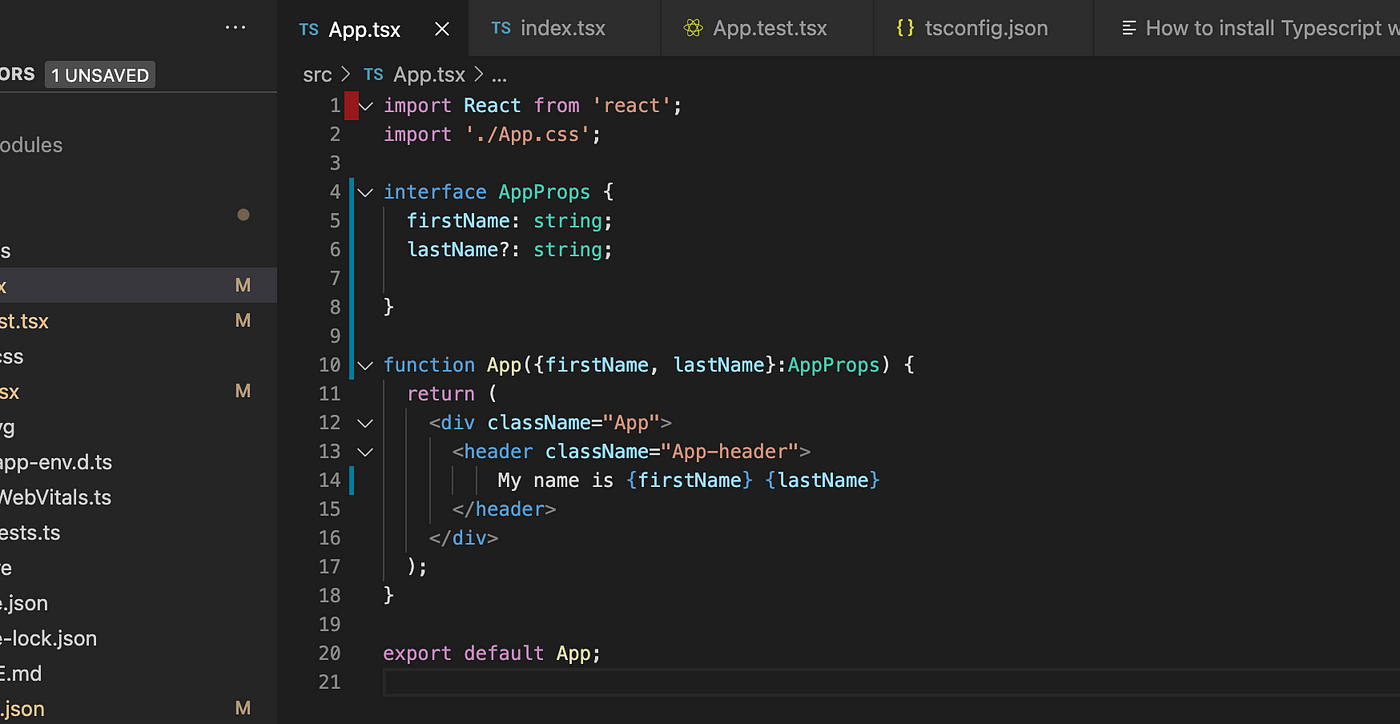
React -TypeScript — How to add interface with functional component typed props beginner guide :) | by kirti kaushal | Geek Culture | Medium

reactjs - TypeScript + React: How do I type a component that passes props to an html `img` element? - Stack Overflow

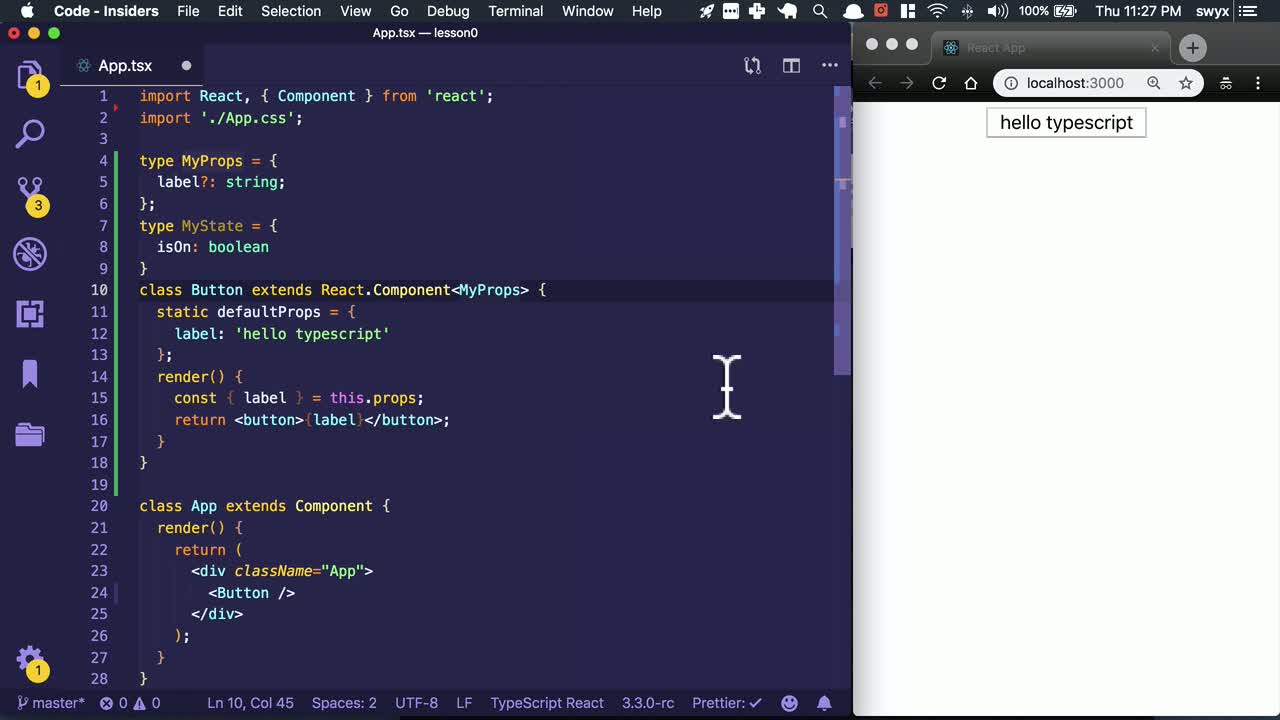
Refactor a React TypeScript Function Component into a Class Component with defaultProps | egghead.io