React Native Fitness Workout App Template in React Native | FitWithMe - | Product Reviews and Ratings

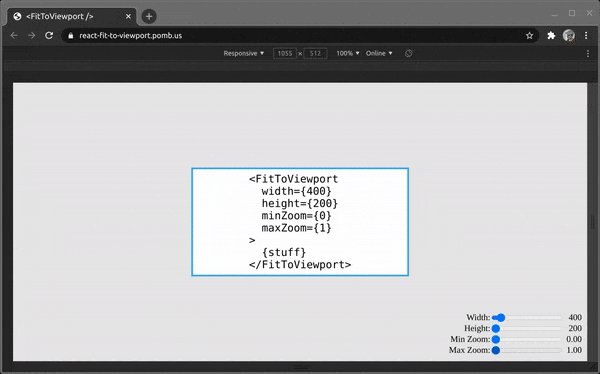
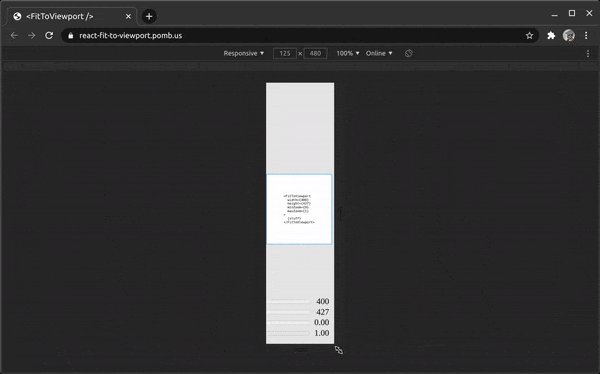
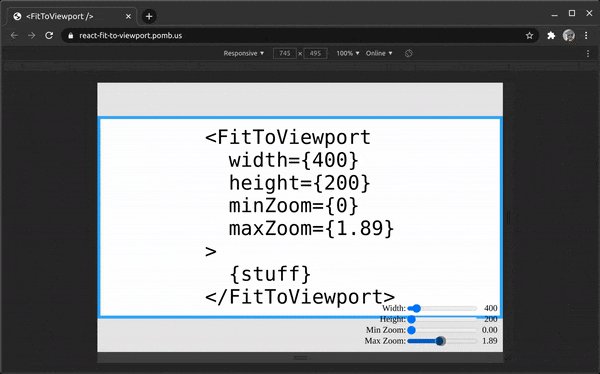
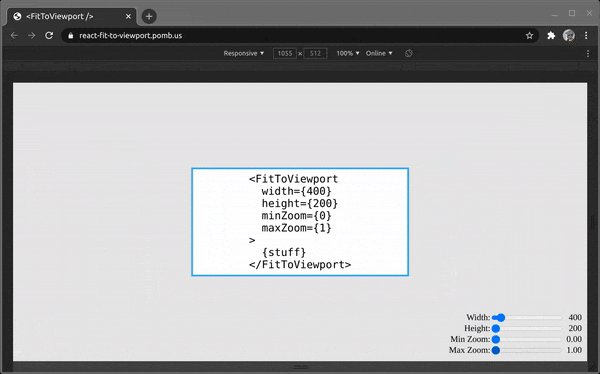
React Native Responsive Image Scale To Fit Example - Android | React native, Fitness, Web programming
React vs. React Native — differences, advantages, and limitations | by The Educative Team | Mar, 2024 | Dev Learning Daily