react/jsx-props-multiline' was not found" and "JSX Expected indentation" problem · eslint eslint · Discussion #15749 · GitHub
eslint-plugin-react/docs/rules/jsx-max-props-per-line.md at master · jsx -eslint/eslint-plugin-react · GitHub

react/jsx-props-multiline' was not found" and "JSX Expected indentation" problem · eslint eslint · Discussion #15749 · GitHub
Change to the multiline-multiprop option for the react/jsx-first-prop-new- line rule · Issue #155 · ryansobol/eslint-config-ryansobol · GitHub
Add flag to react/jsx-max-props-per-line's 'when' · Issue #2598 · jsx -eslint/eslint-plugin-react · GitHub



![How to use Props in React [in 3 simple steps] - GUVI Blogs How to use Props in React [in 3 simple steps] - GUVI Blogs](https://www.guvi.in/blog/wp-content/uploads/2022/12/react-props.png)











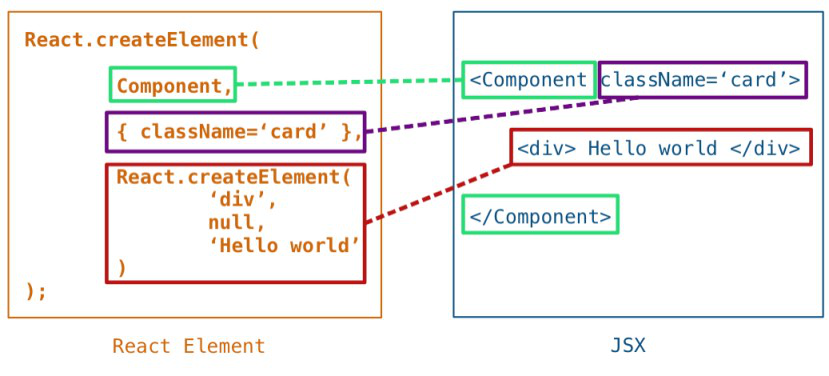
![Call for help] Test the React JSX v4 - react - ReScript Forum Call for help] Test the React JSX v4 - react - ReScript Forum](https://forum.rescript-lang.org/uploads/default/original/2X/1/19fcca2cd3f37290e17283c2722694c59f7f9c1f.png)