
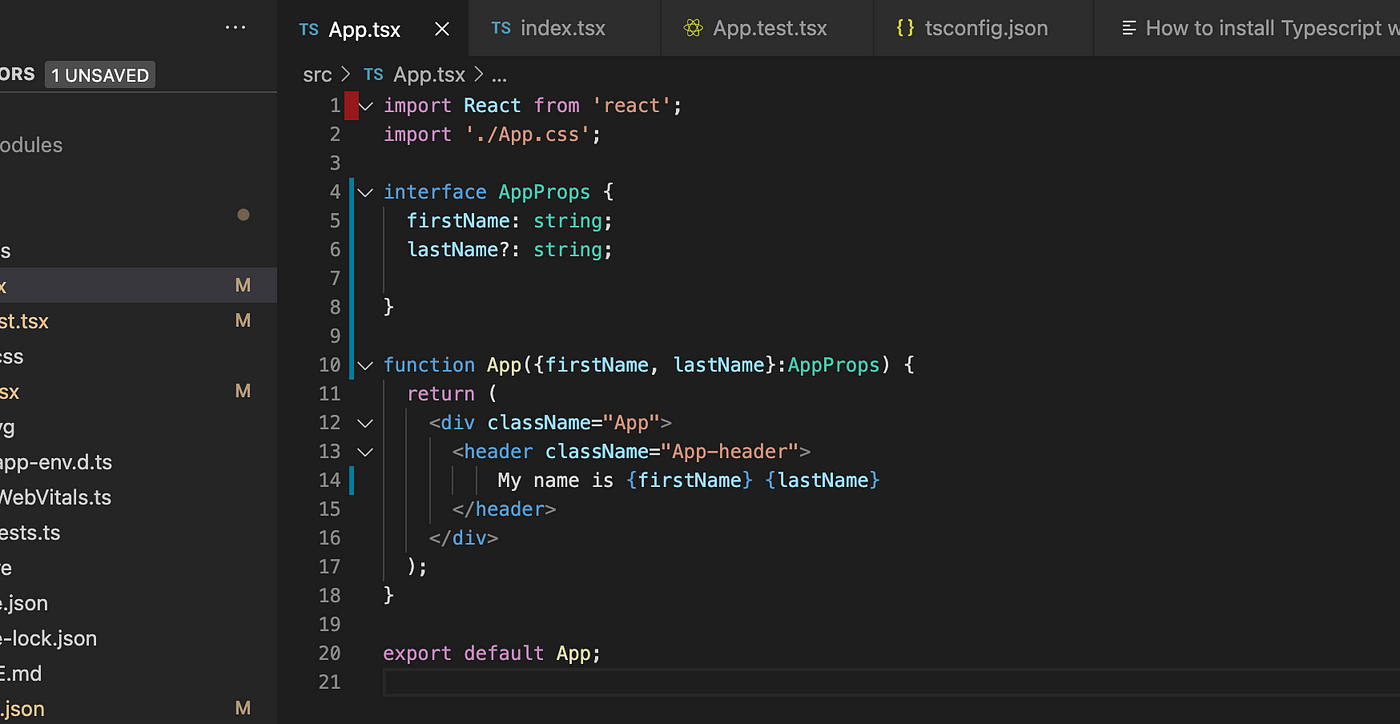
React -TypeScript — How to add interface with functional component typed props beginner guide :) | by kirti kaushal | Geek Culture | Medium

Create reusable components in React with {props.children} | by Neha Sharma | JavaScript in Plain English