React Native Svg Transformer Allows You Import Svg - Aperture Science Innovators Logo - 1001x1160 PNG Download - PNGkit

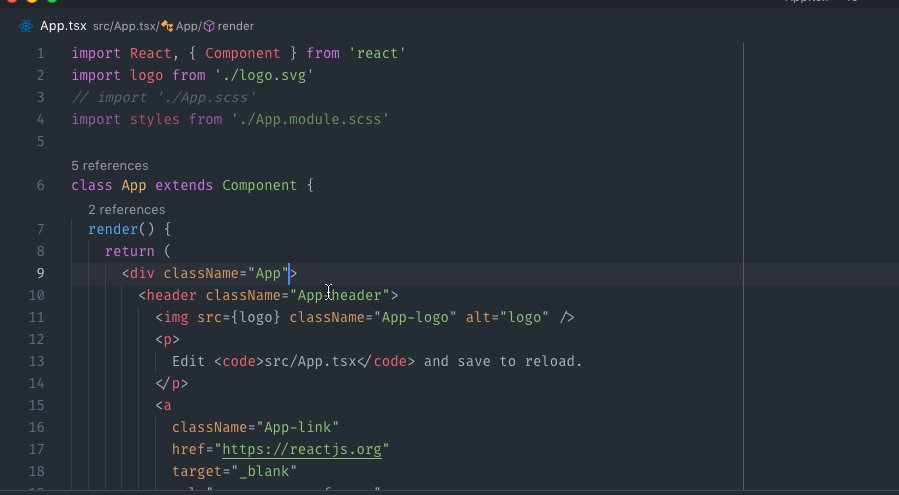
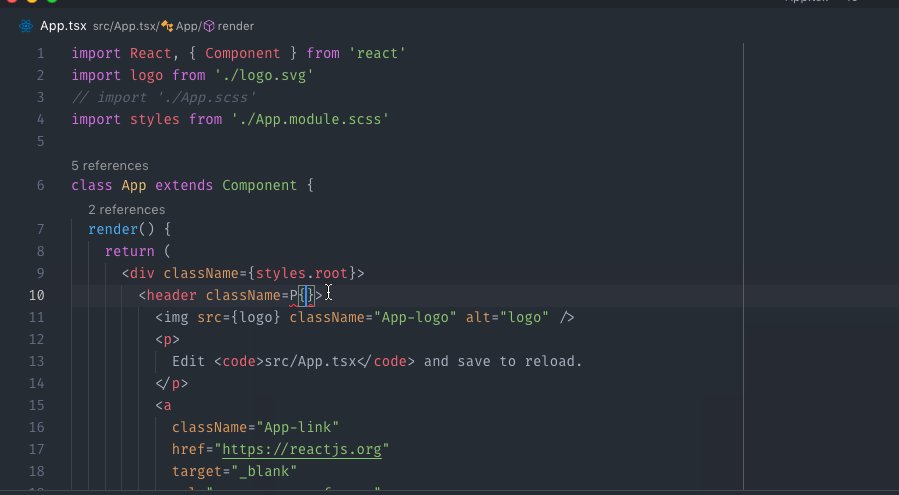
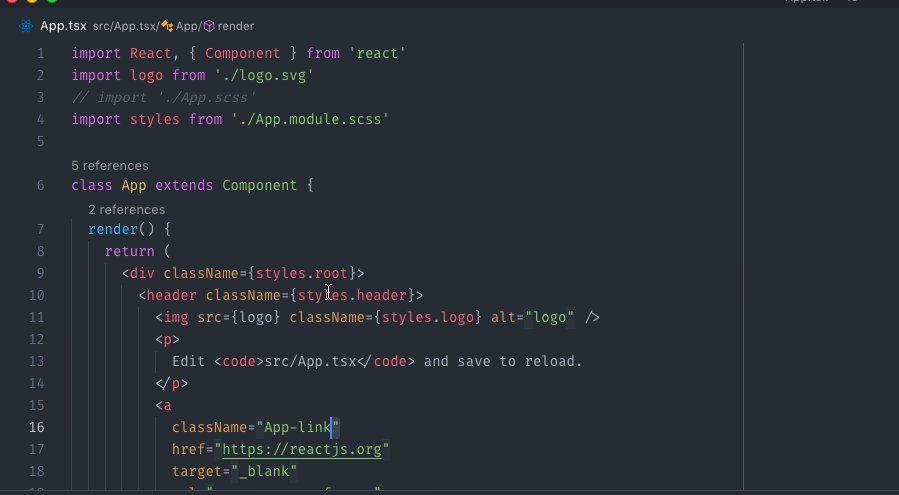
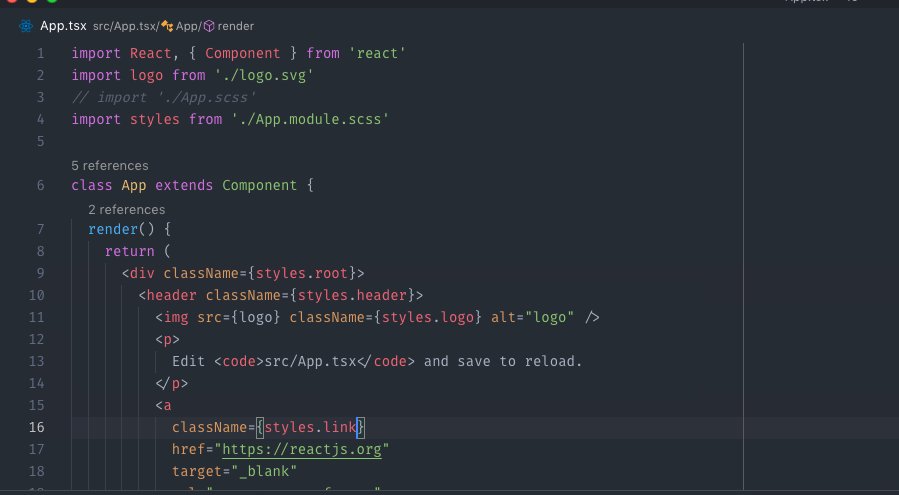
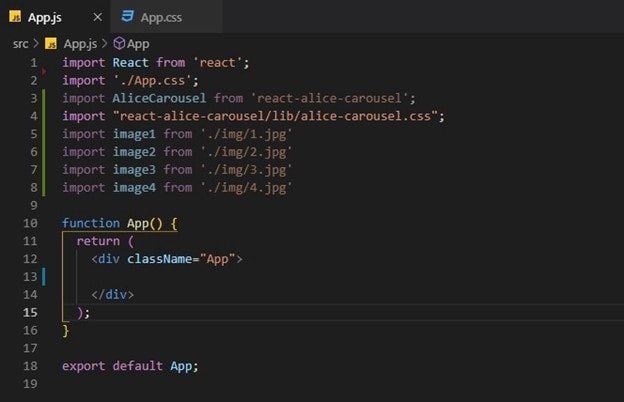
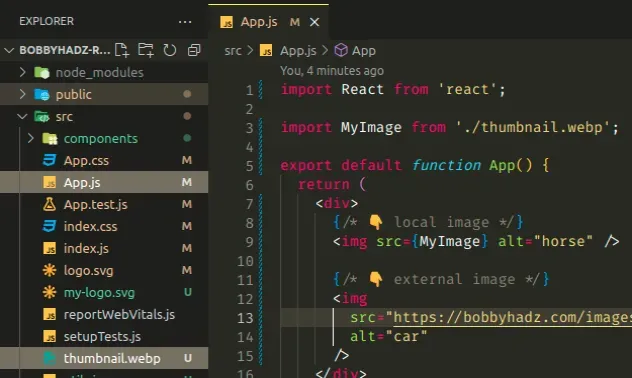
Display Images In React. There are several ways to import and… | by Lorenzo Zarantonello | Level Up Coding

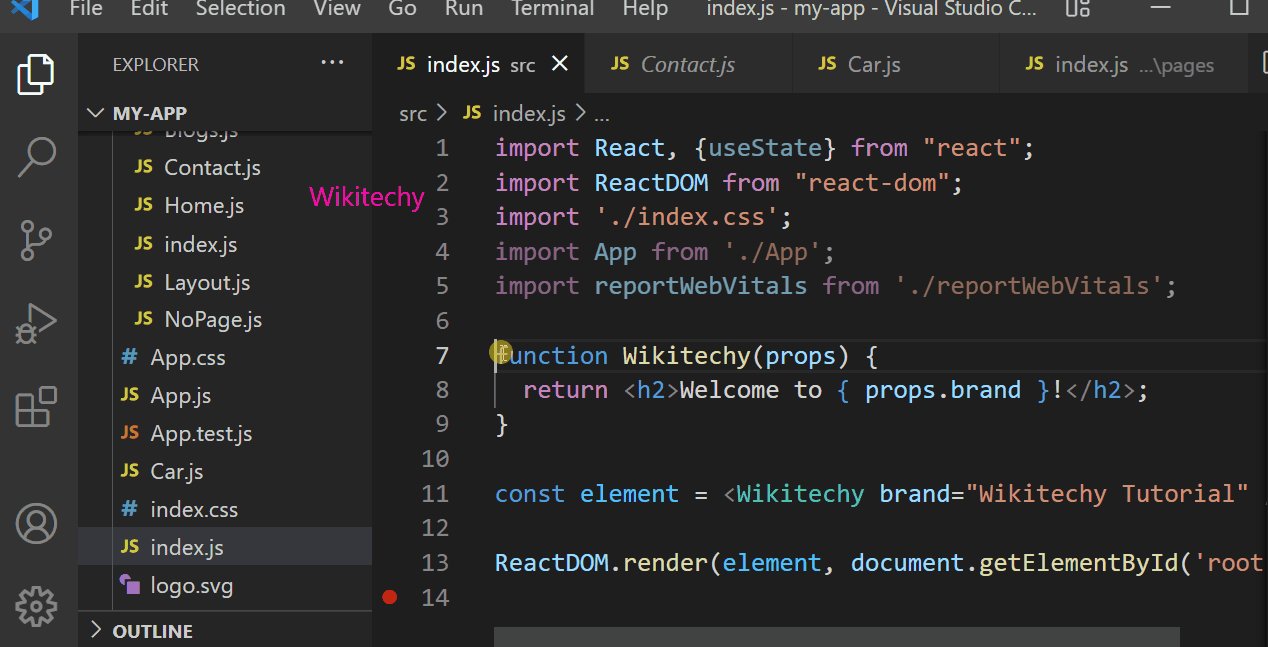
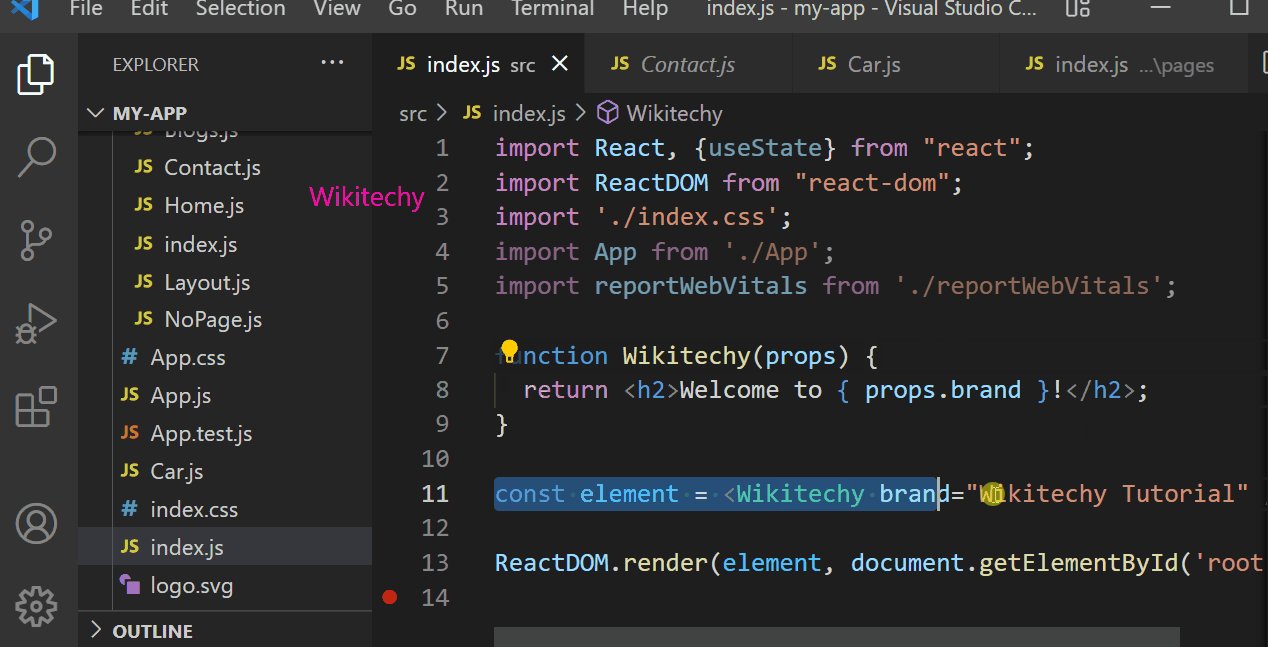
5 top methods to import and load images dynamically on CRA React local & production build | by Eli Elad Elrom | Master React | Medium