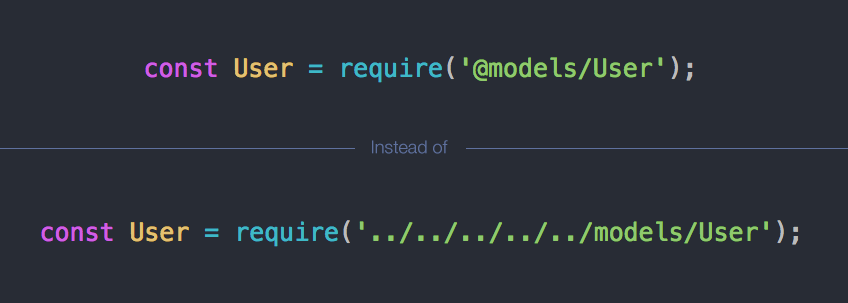
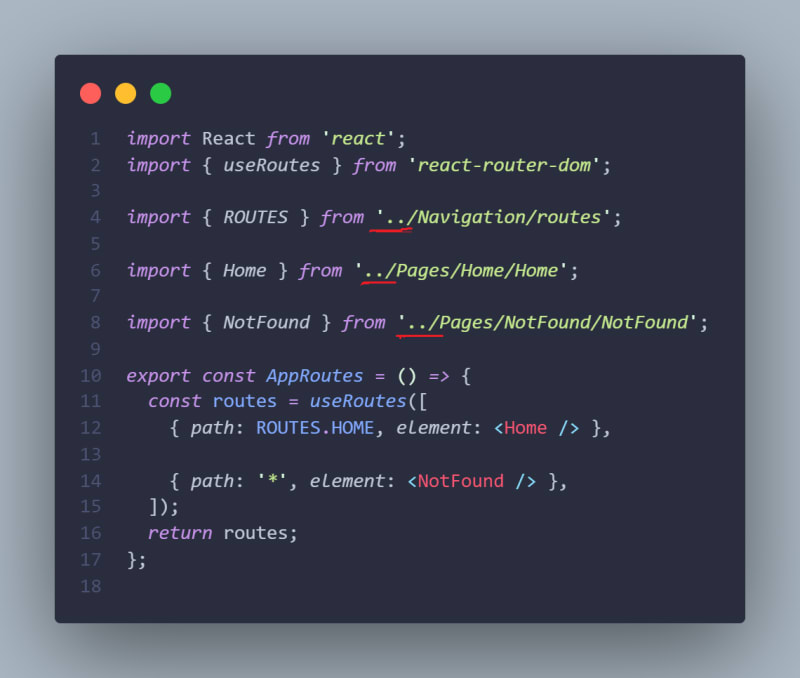
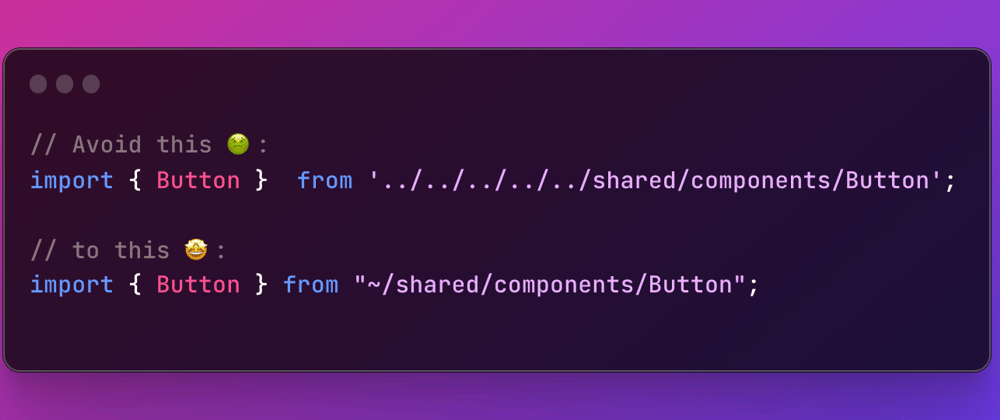
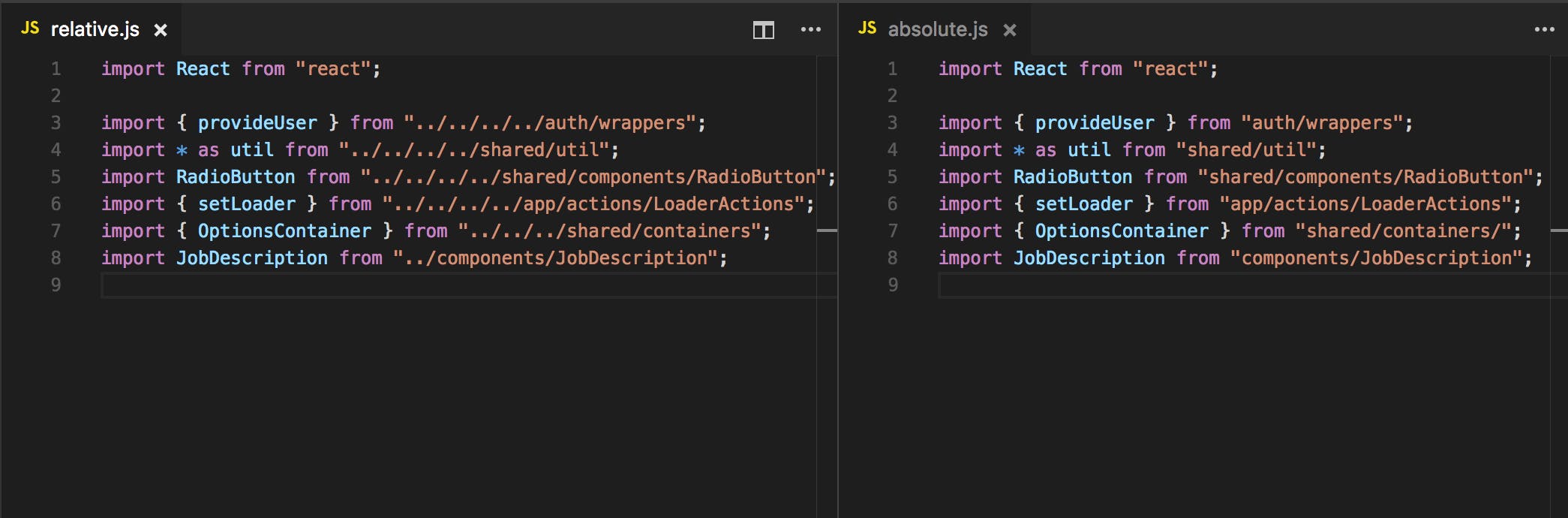
Clean Up Your Imports using Absolute Imports & Alias on React apps (Next.js, CRA, and React-Vite) : r/reactjs
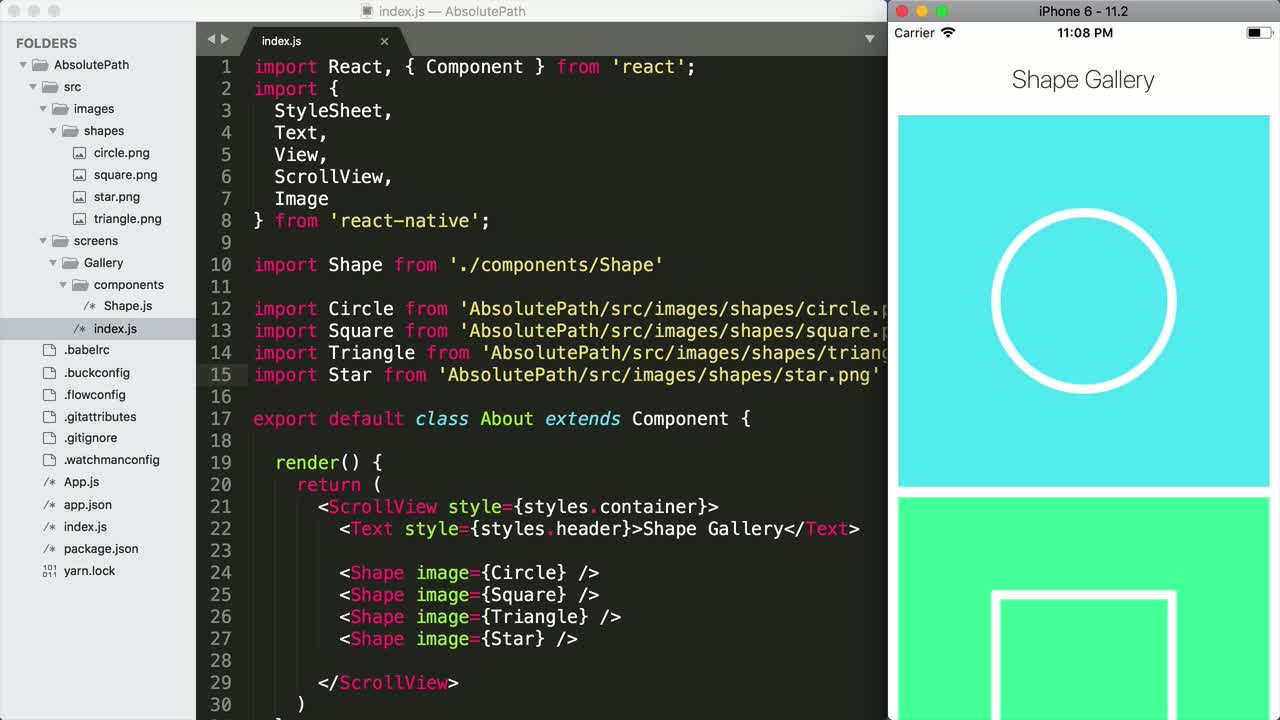
Issue with absolute imports in react application with bootsraped project · Issue #12766 · facebook/create-react-app · GitHub

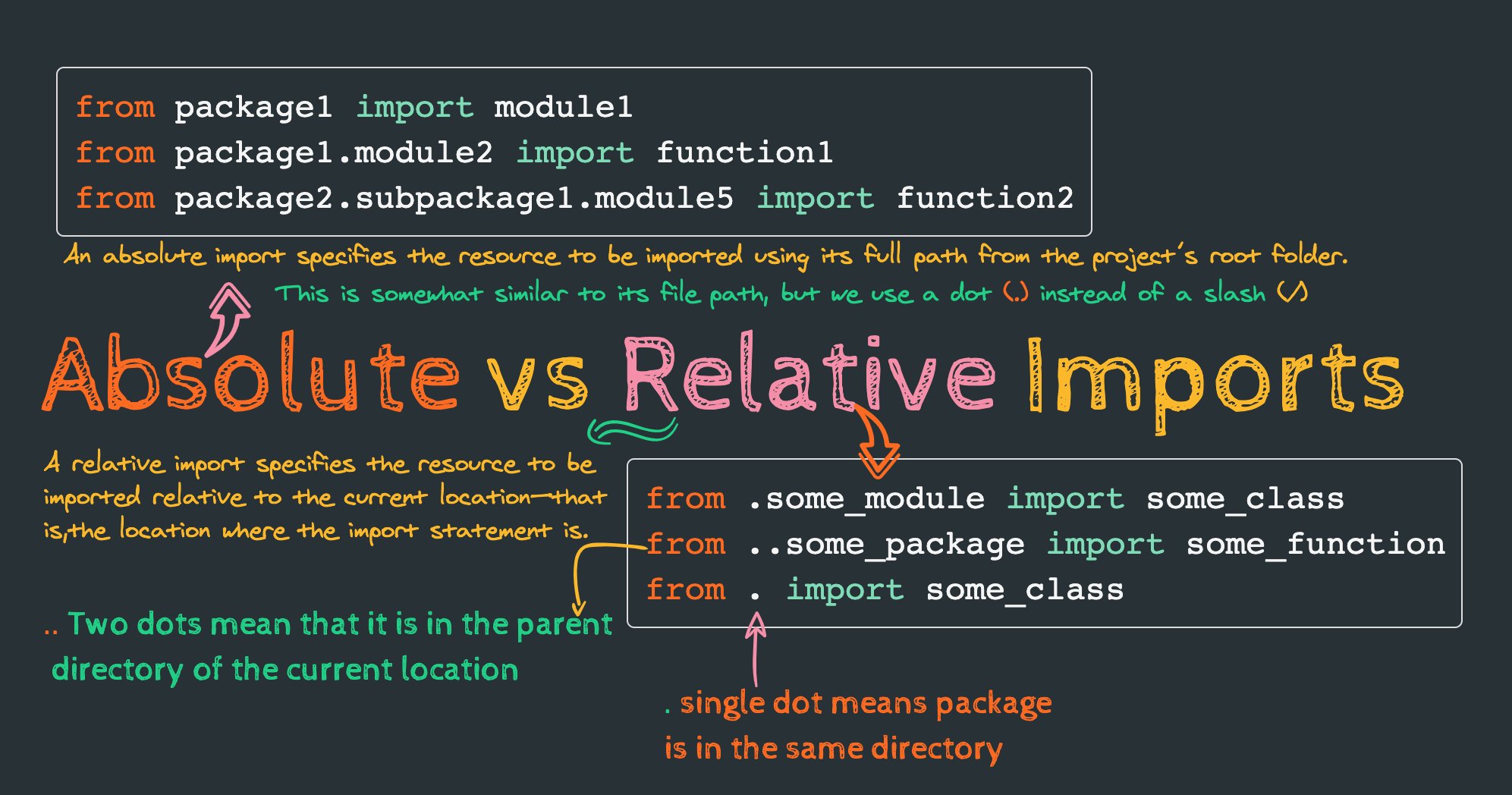
Trilochan Parida on X: "Absolute vs Relative Imports in Python💕 #100DaysOfCode #CodeNewbies https://t.co/Ut7hVmvBrm" / X