
reactjs - props.history.push('/') does not go to top of page (need functional component) - Stack Overflow
hashRouter,this.props.history.push trigger popstate? · Issue #6543 · remix-run/react-router · GitHub

javascript - React issue with props.history.push ignore setState since setState is async - Stack Overflow







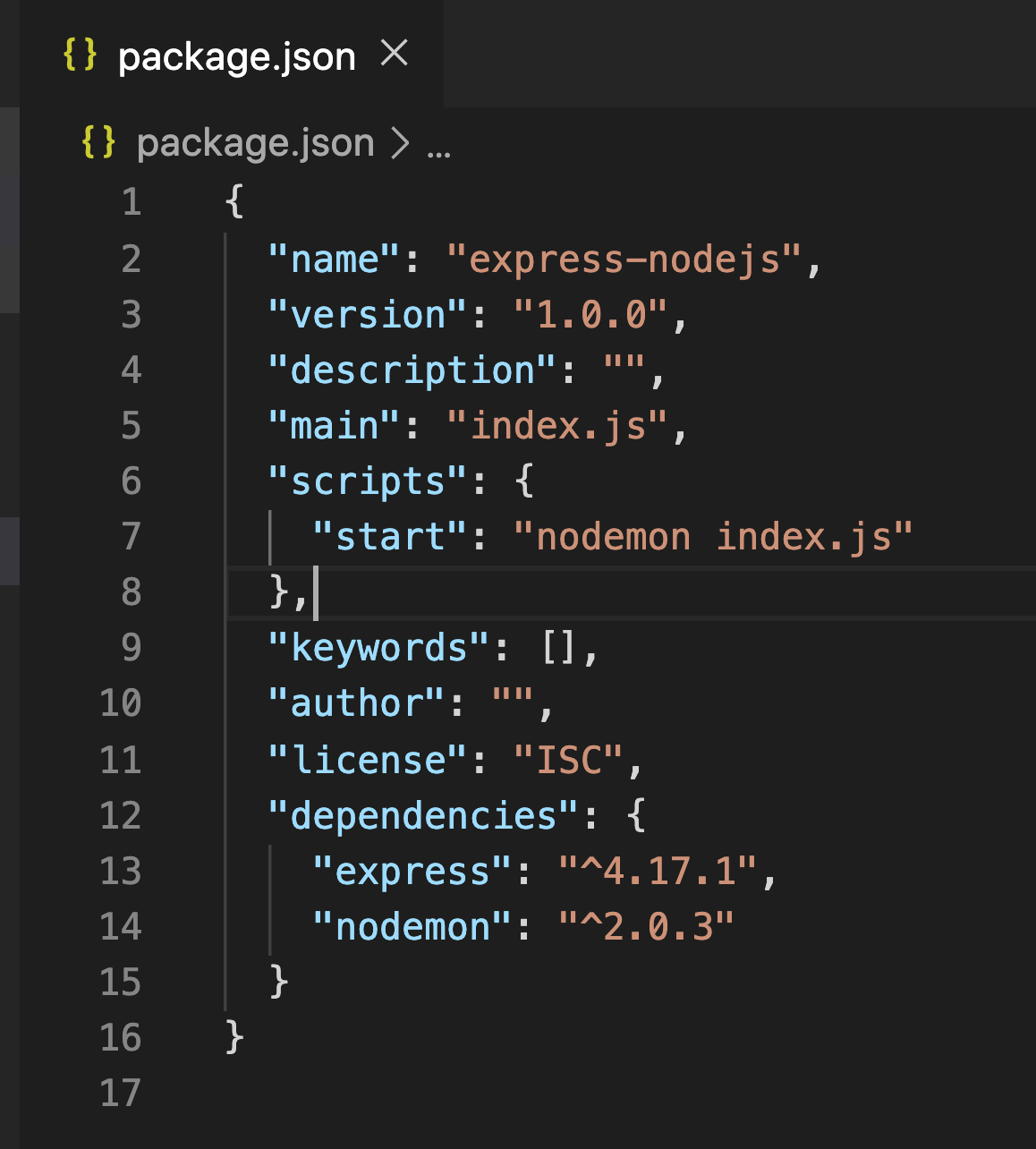
![React]함수형 컴포넌트에서의 this.props.history.push(); React]함수형 컴포넌트에서의 this.props.history.push();](https://blog.kakaocdn.net/dn/bypVpV/btrkaPGDrnB/TRk1dqwCab7EndGbX0vfY0/img.png)




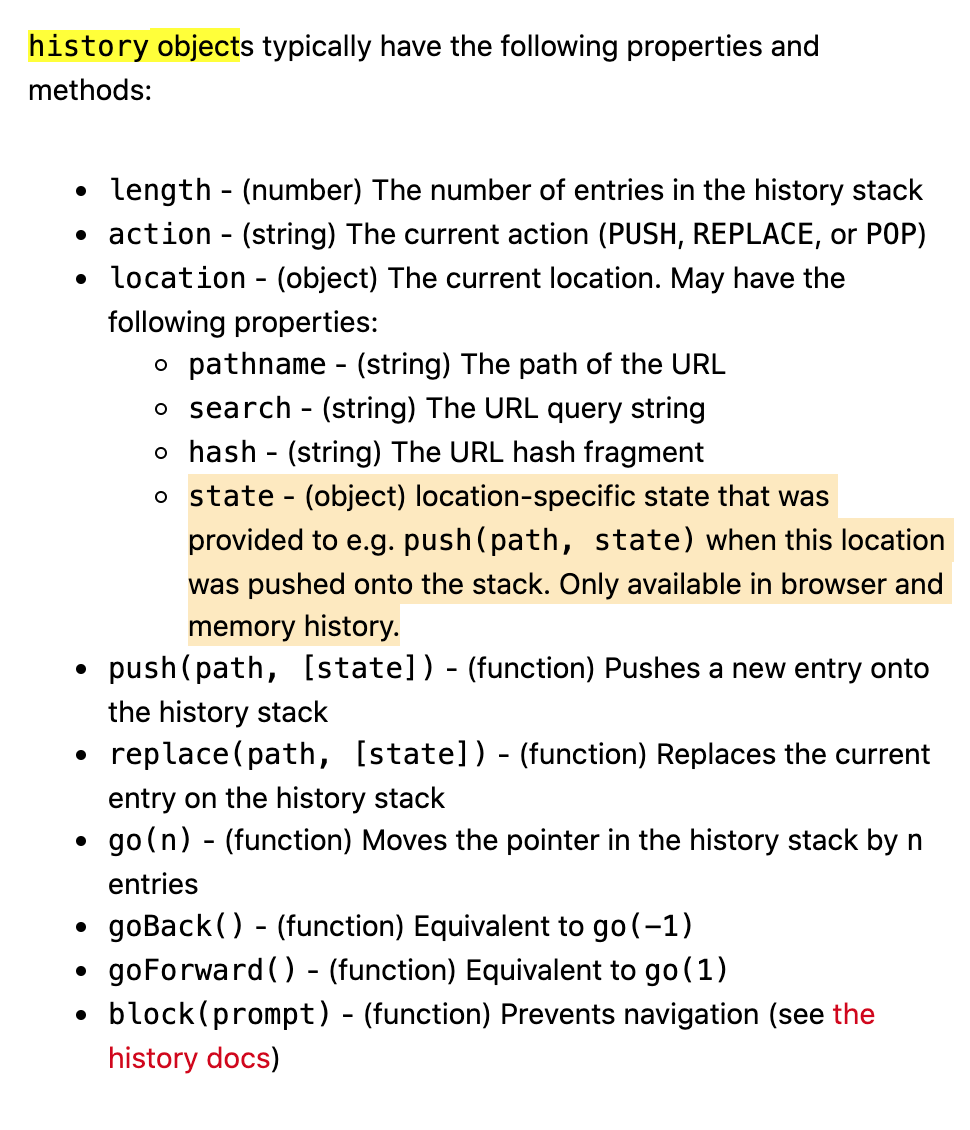
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)
![Top ReactJS Interview Questions and Answers Of 2024! [Part-2] - GUVI Blogs Top ReactJS Interview Questions and Answers Of 2024! [Part-2] - GUVI Blogs](https://blog.guvi.in/wp-content/uploads/2022/01/navigate-using-React-Router.png)





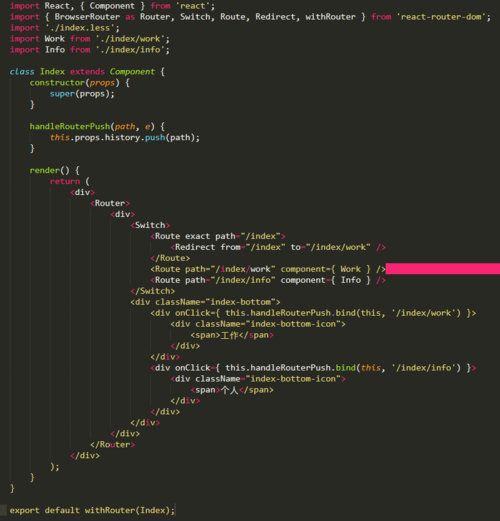
![React]함수형 컴포넌트에서의 this.props.history.push(); React]함수형 컴포넌트에서의 this.props.history.push();](https://blog.kakaocdn.net/dn/bWWtQb/btrkfYCOTLN/C8UErqT6SKkhq0BuoiJ7HK/img.png)
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/11tFGOkM-0hm2n6rF3Mn3bxqFCC87kJeXkUU)