Fixing Material UI's ClassName Mismatch for React | by Emmanuella Aninye | JavaScript in Plain English

javascript - Warning: Prop `className` did not match ~ Material UI css arbitrarily breaks on reload - Stack Overflow

reactjs - Warning: Prop `className` did not match. when using @font-face and styled-components with NextJS - Stack Overflow

NextJS & SSR Bug: Warning: Prop `className` did not match. Server: "css-1ignaq9" Client: "css-1xh7umy" · Issue #684 · chakra-ui/chakra-ui · GitHub

Warning: Prop className did not match | How to resolve this type of errors on NextJS "Warning: Prop className did not match" which caused mainly by a styling is being rendered on





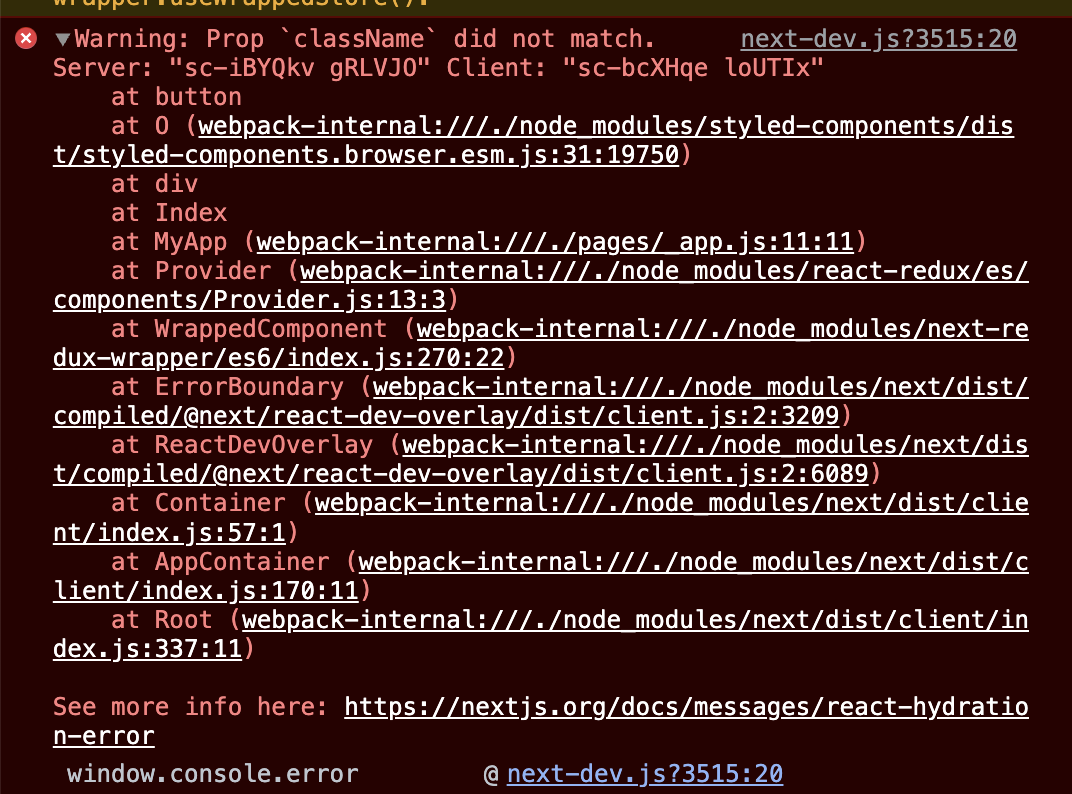
![NextJS] styled-components 적용시 Prop `className` did not match. 해결 방법 - Donnis Dev-note - Medium NextJS] styled-components 적용시 Prop `className` did not match. 해결 방법 - Donnis Dev-note - Medium](https://miro.medium.com/v2/resize:fit:1400/1*qq2amrs8AHol2CZh_iEZmA.png)

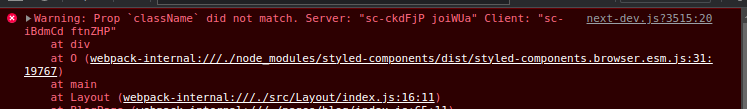
![NextJS] 콘솔 Prop className did not match 오류 NextJS] 콘솔 Prop className did not match 오류](https://blog.kakaocdn.net/dn/uub73/btrEiwTG74Y/R3N5eBrFaMnFklLDyZpzpk/img.png)






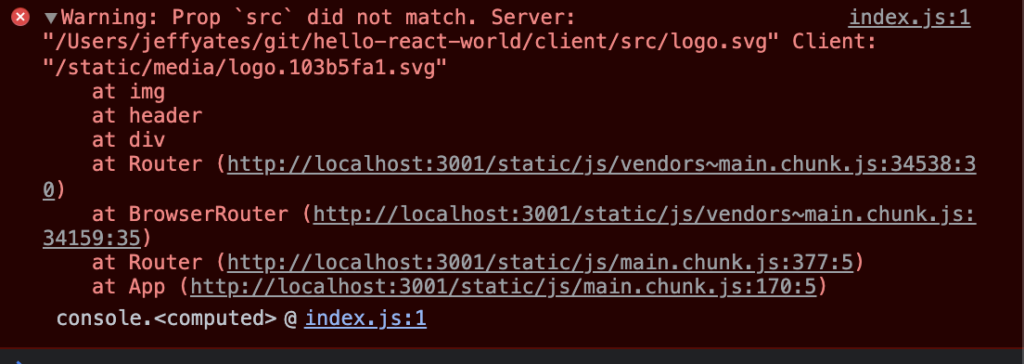
![Next.js] Prop 'className' did not match. Server: '어쩌고' Client: '어쩌고' : 네이버 블로그 Next.js] Prop 'className' did not match. Server: '어쩌고' Client: '어쩌고' : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMTAxMDNfMTEg/MDAxNjA5NjY2MjYwNDI5.fCw9EY5IP4P9DEYXSh806xnRwd-8dv0jnE7lUXn73qwg.dw51icBQKZS0BAM36rTdFISVurOkm5yZuIi9ZdbMEgUg.PNG.qls0147/image.png?type=w800)