My javascript file is displayed as a single line of text in the chrome debugger. Why? - Stack Overflow

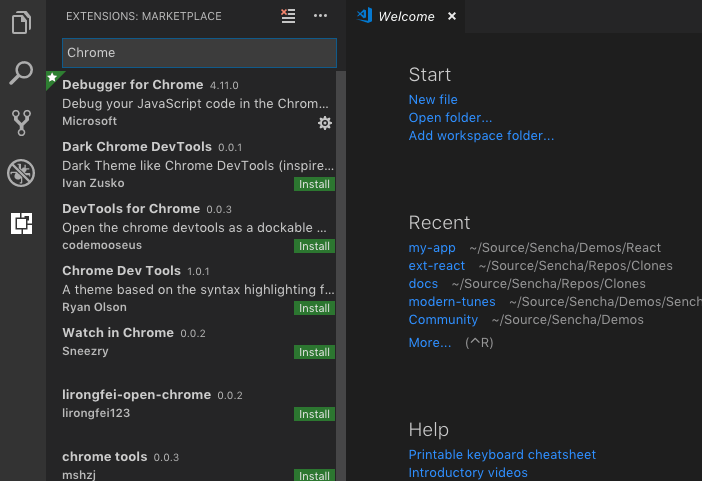
Debug Node.js in browser with real Chrome Developer Tools | by Rocco Balsamo | HackerNoon.com | Medium

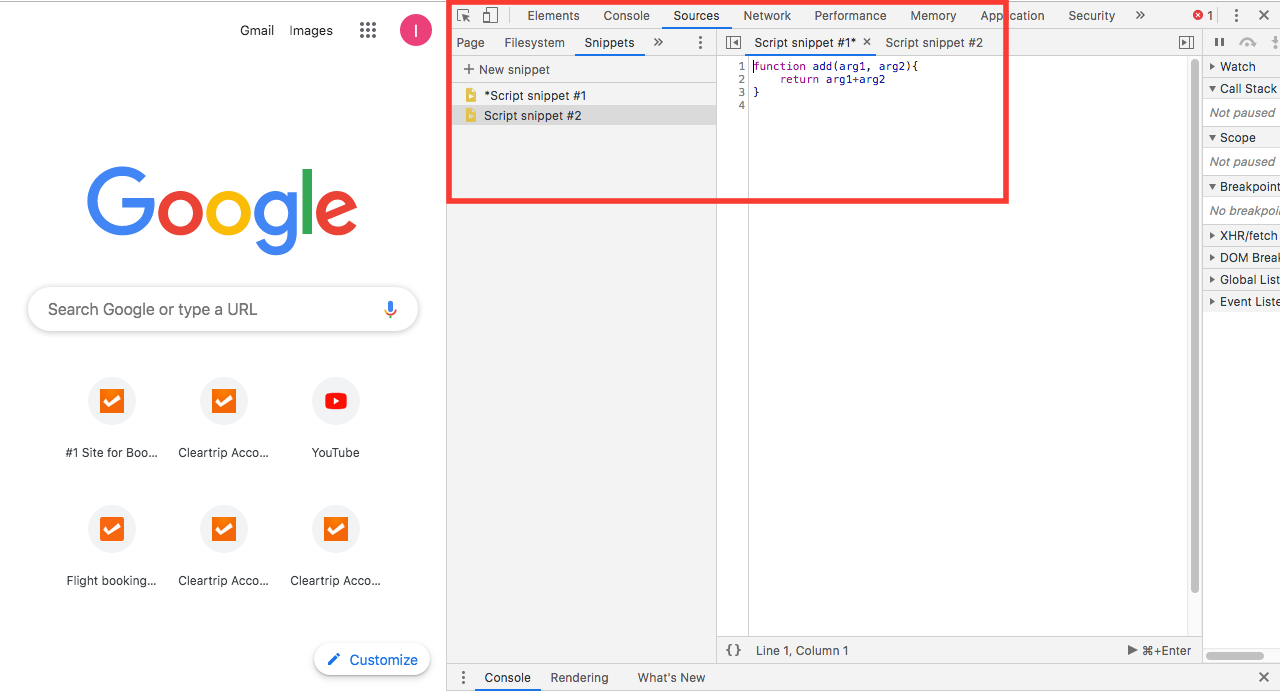
javascript - Is it possible to run JS-file in the Google Chrome directly and debug it? - Stack Overflow