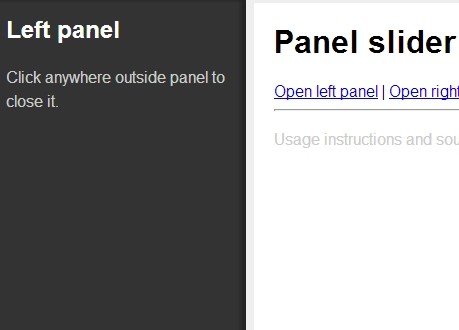
Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community

jquery - show/hide div from right-top, left-top, right-bottom, left-bottm corners on museover effect - Stack Overflow