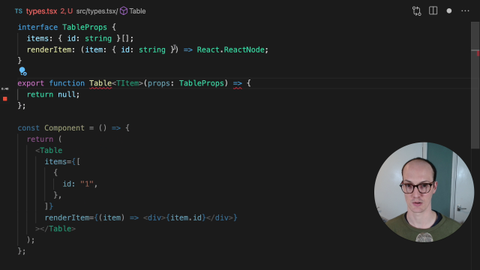
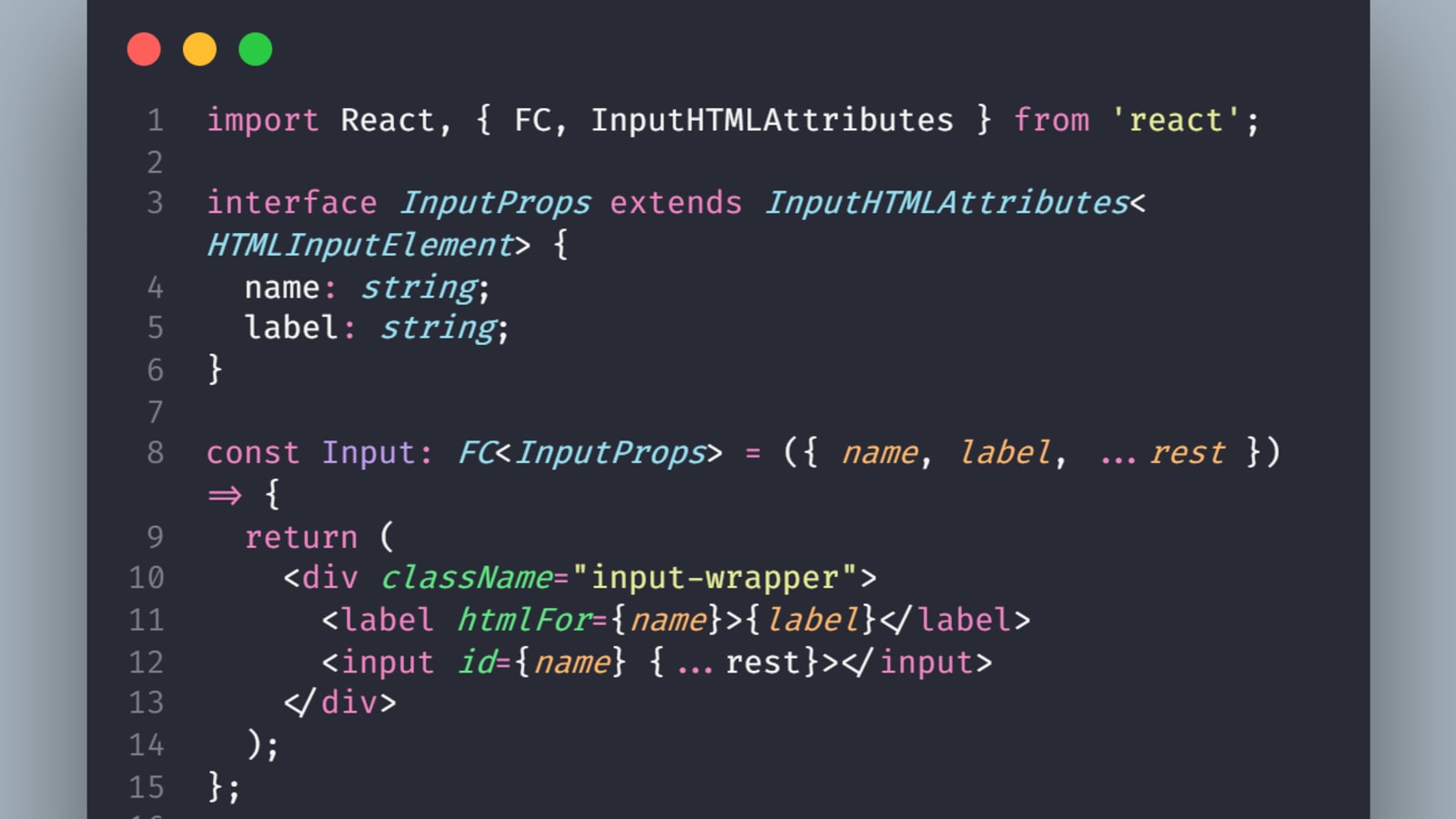
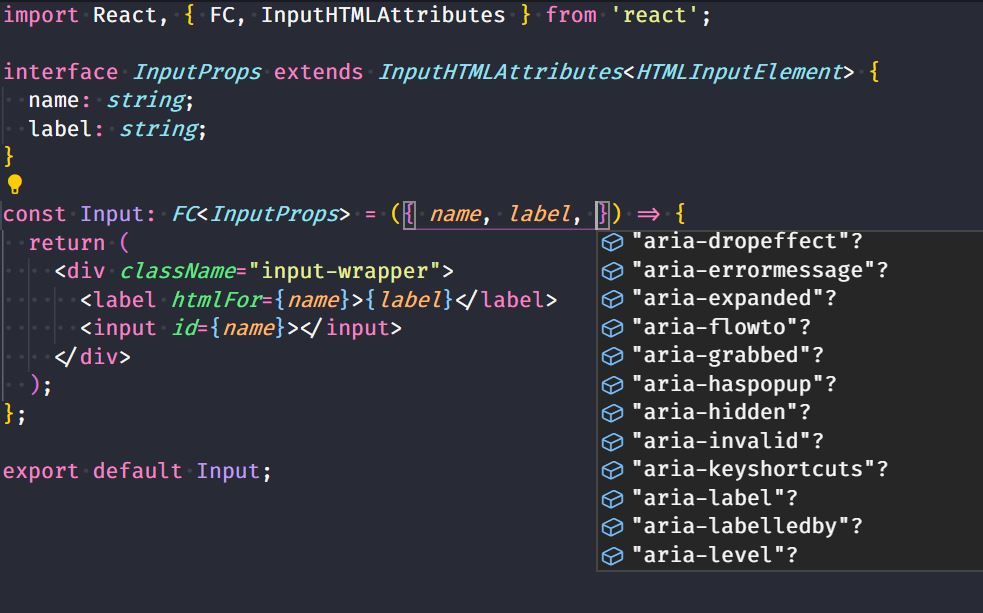
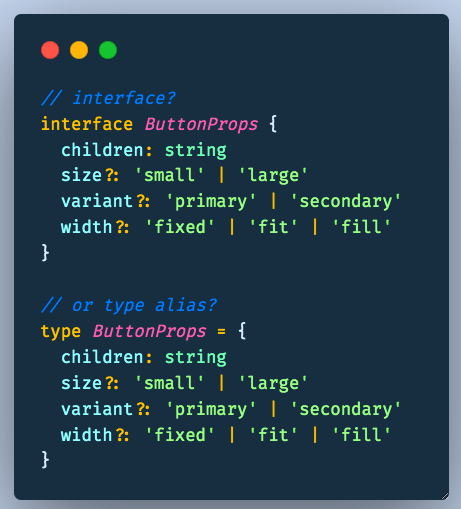
Using TypeScript with React Part - 1🔥 How to add interface with functional component props 🔥 - YouTube

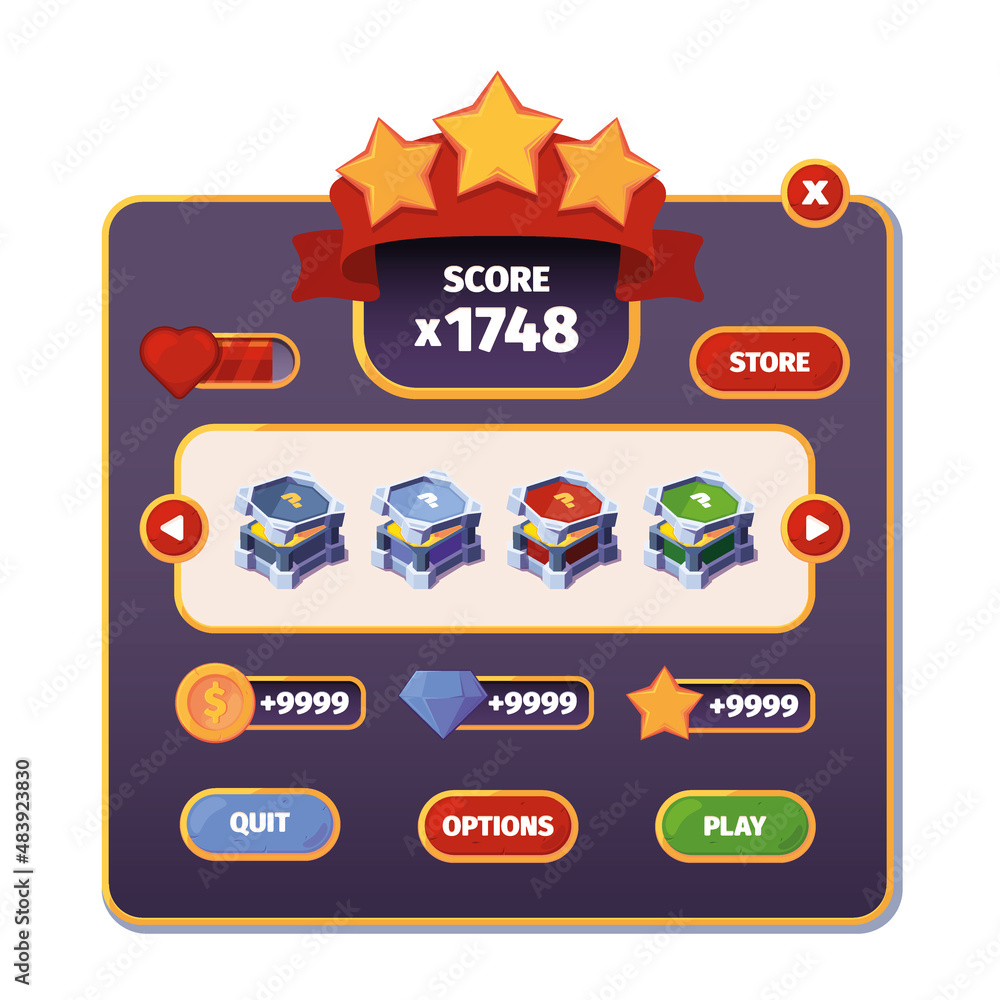
Vettoriale Stock Ui game interface. Interactive frames for choice fantasy boxes in cartoon stylized style game props garish vector web buttons with place for text | Adobe Stock
![FOR HIRE] Pixel Artist - Characters/ Animation/ Technique/ Interface/ Props/Background/Tile : r/gameDevClassifieds FOR HIRE] Pixel Artist - Characters/ Animation/ Technique/ Interface/ Props/Background/Tile : r/gameDevClassifieds](https://i.redd.it/5pv109gnk1ra1.gif)
FOR HIRE] Pixel Artist - Characters/ Animation/ Technique/ Interface/ Props/Background/Tile : r/gameDevClassifieds

A user views a cross section of a brain using the interface props. J.... | Download Scientific Diagram

typescript - Use imported type as child within interface, then use interface as props (Vue3 script setup) - Stack Overflow

How do I provide props to styled elements in Typescript? · Issue #630 · styled-components/styled-components · GitHub



![PDF] Passive real-world interface props for neurosurgical visualization | Semantic Scholar PDF] Passive real-world interface props for neurosurgical visualization | Semantic Scholar](https://d3i71xaburhd42.cloudfront.net/fc1c9138dc593140988b124f11292db3db5890dd/3-Figure3-1.png)