javascript - How to get element font-size inline style when there is more than 1 font-size css - Stack Overflow

javascript - How to remove all inherited CSS styling on a certain page via JS in React? - Stack Overflow

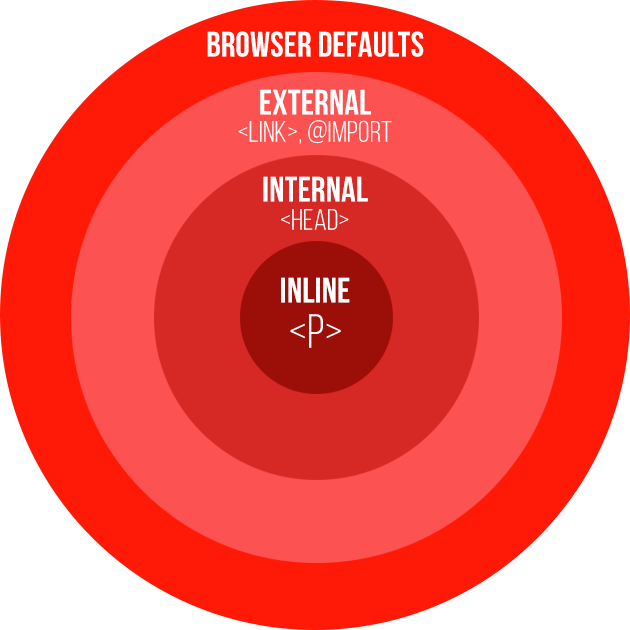
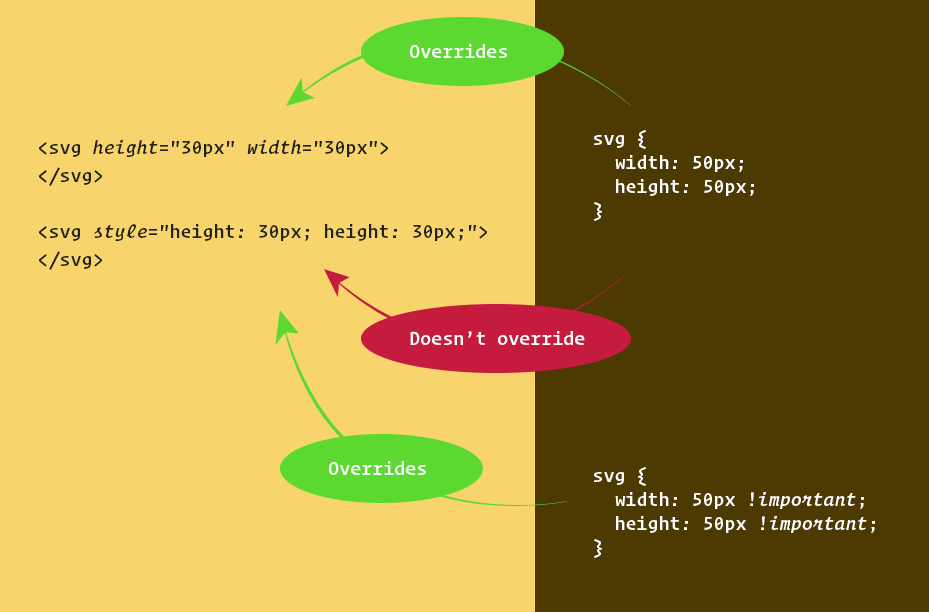
Zeh Fernandes on X: "Our minds and knowledge play tricks. I had this dogma that inline style could never be overridden. Today I learned that you can, and got an important reminder