
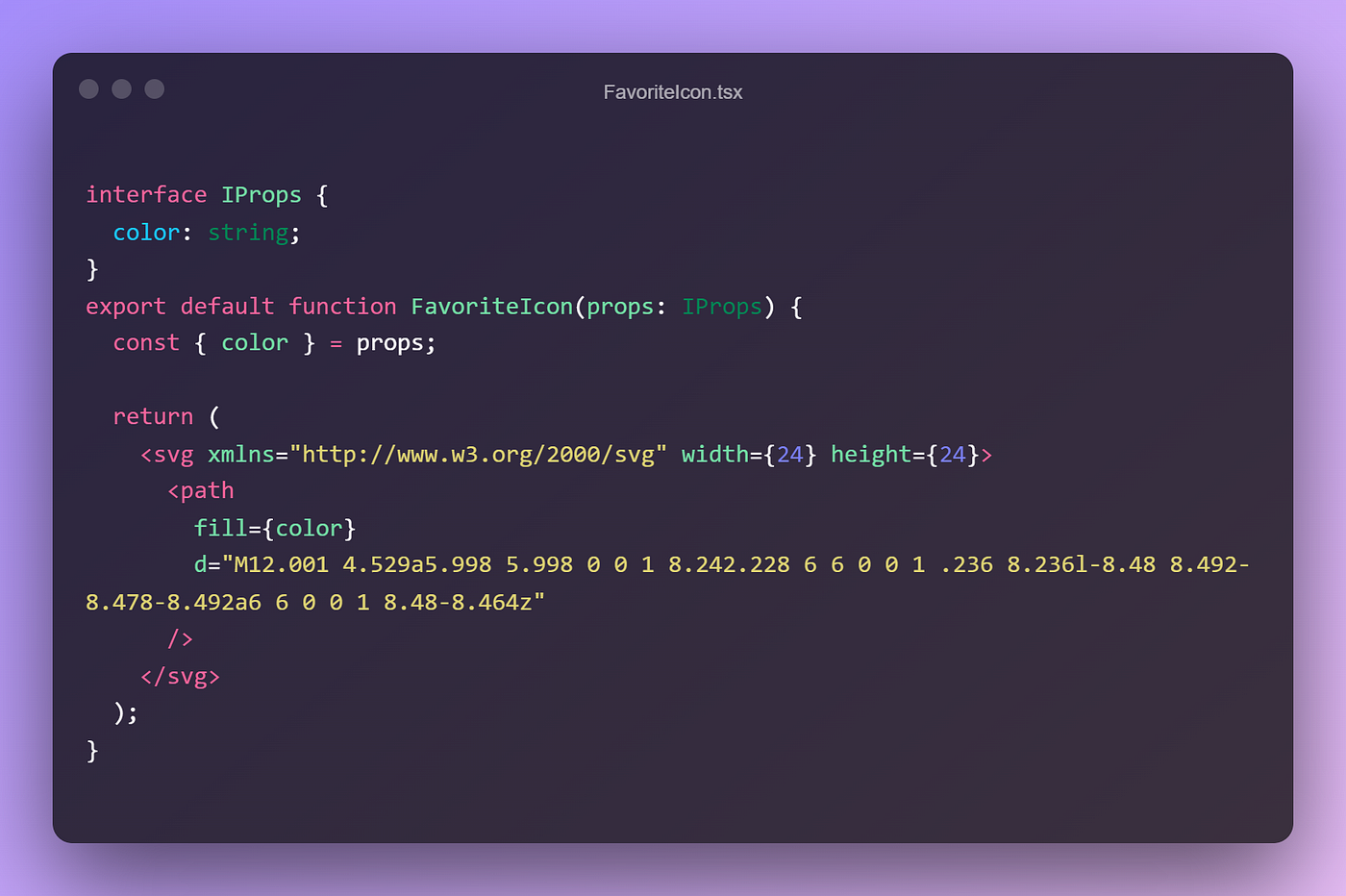
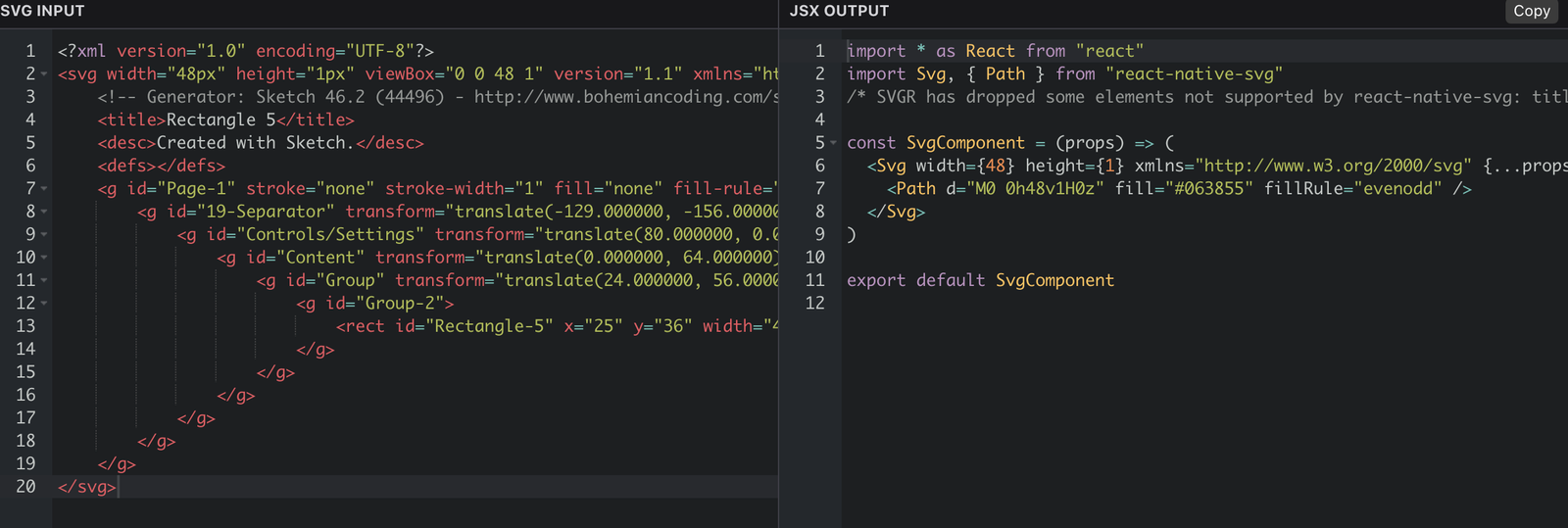
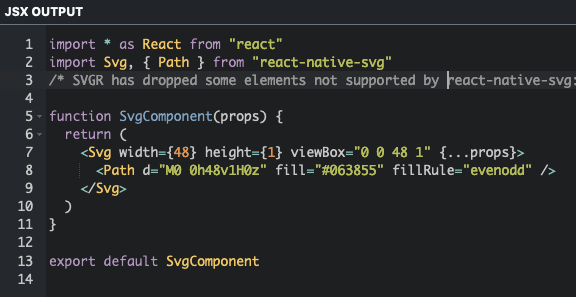
Import icon as component instead as a svg file (React + Typescript) | by Jair Orlando Huaman Bellido | Medium

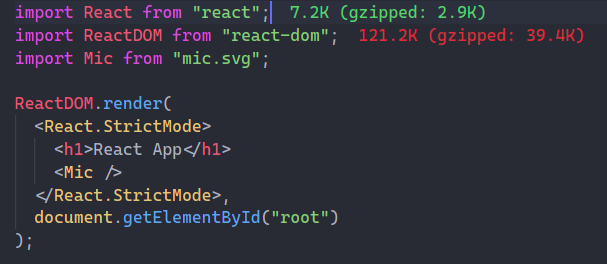
Can't import svg file, Cannot find module '../svg/coinmarketcap.svg'. · Issue #1569 · styleguidist/react-styleguidist · GitHub

Import icon as component instead as a svg file (React + Typescript) | by Jair Orlando Huaman Bellido | Medium
Can't import svg file, Cannot find module '../svg/coinmarketcap.svg'. · Issue #1569 · styleguidist/react-styleguidist · GitHub











![webpack] - SVG import issues in Next.js. Bundle analyze - Next.js - Code with Mosh Forum webpack] - SVG import issues in Next.js. Bundle analyze - Next.js - Code with Mosh Forum](https://global.discourse-cdn.com/business7/uploads/codewithmosh/original/2X/2/24dd2b4b292157f7f461dc47b721c24ef0072405.png)