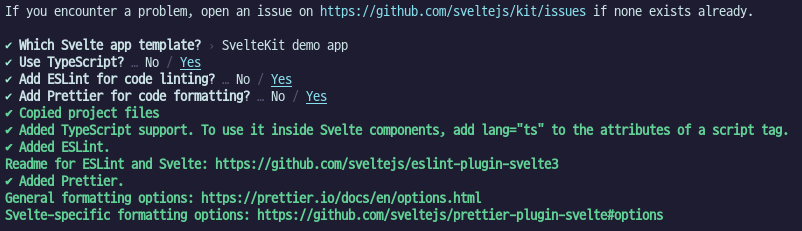
Svelte + Vite, Storybook 7 with Svelte Native Format & Tailwind CSS - Starter Template again! 😀 - DEV Community

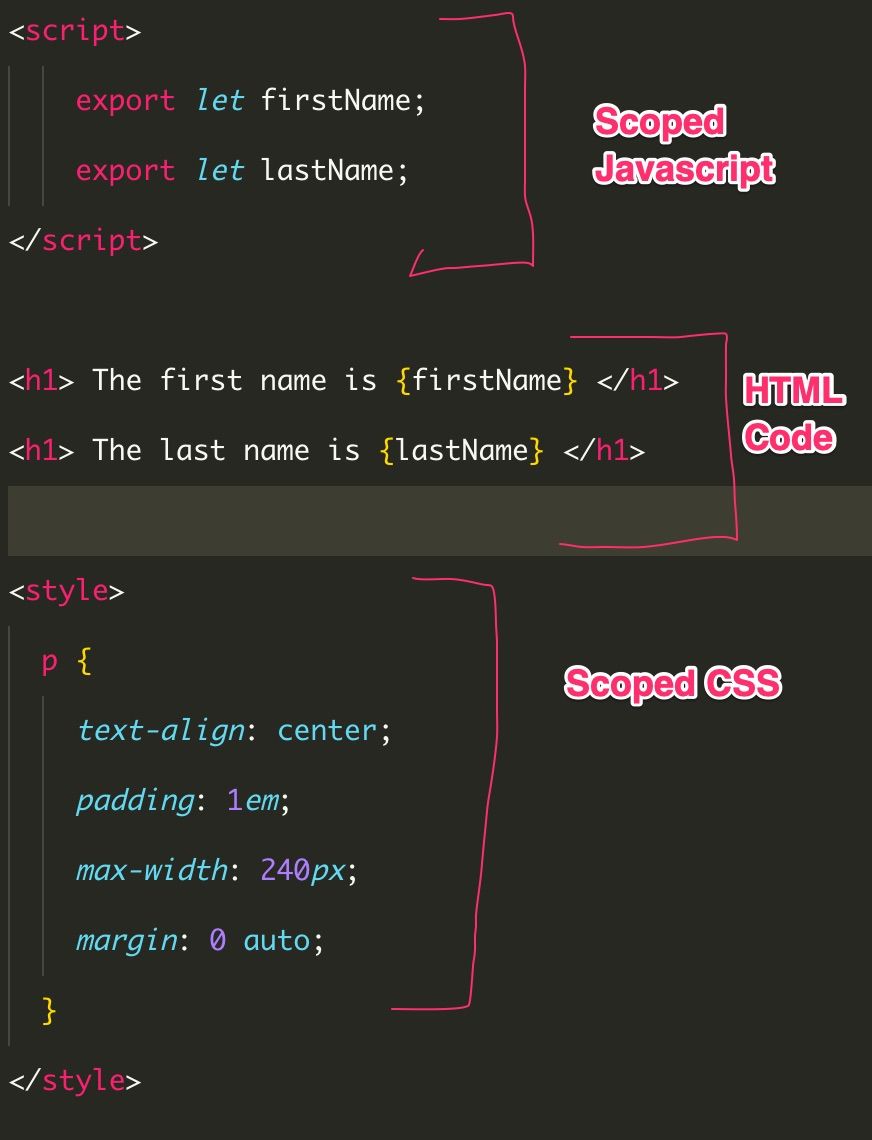
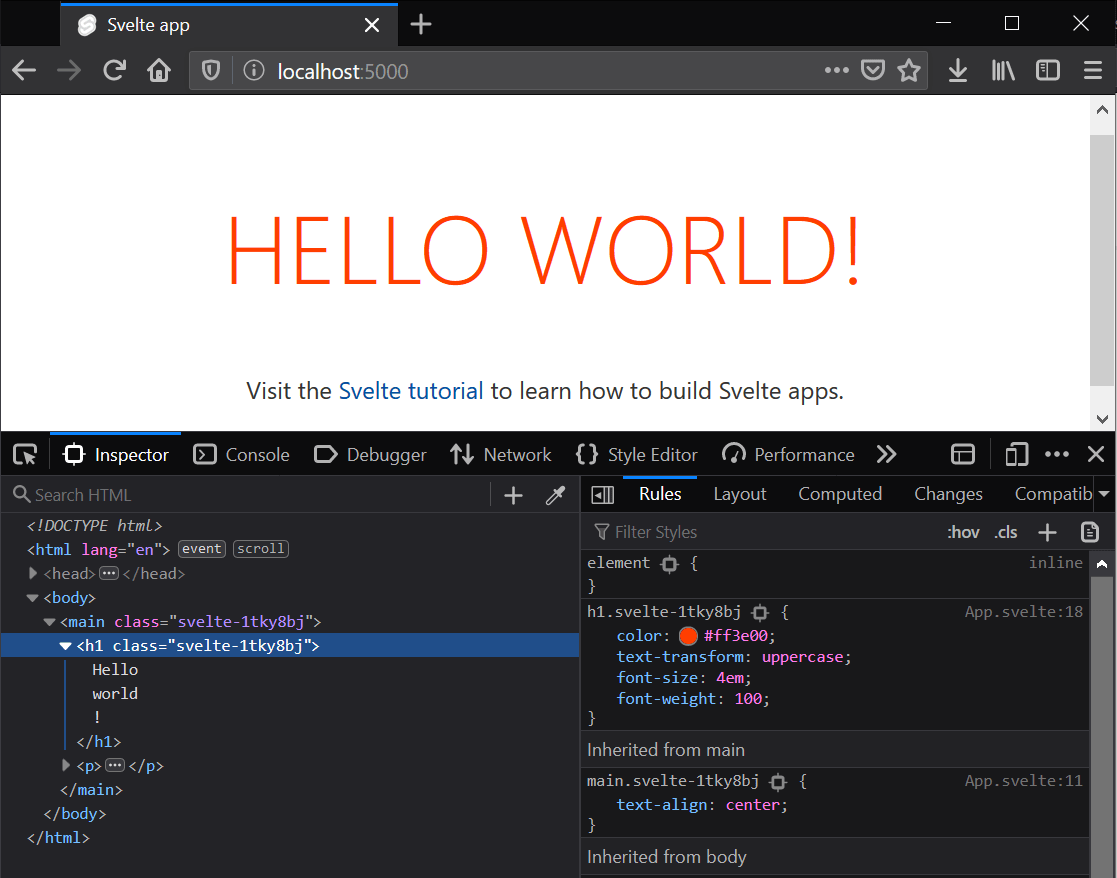
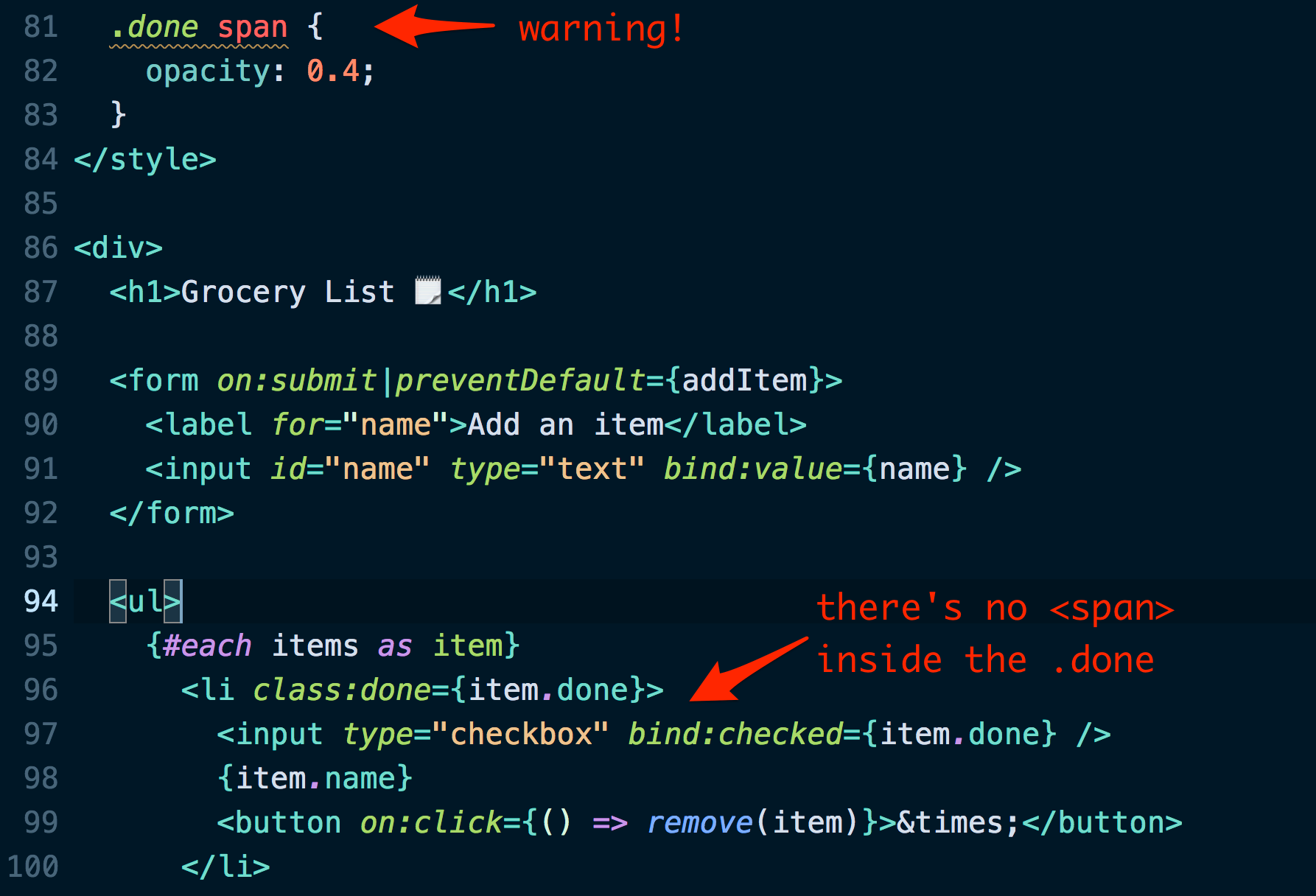
Looking into Svelte 3. Quickstart by creating a retro board in… | by Ferenc Almasi | JavaScript in Plain English

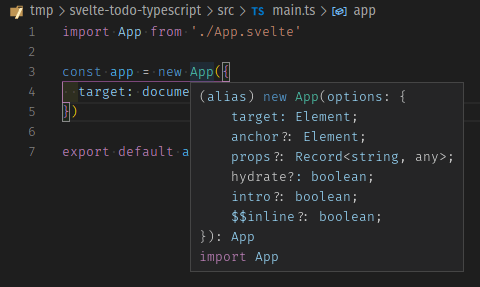
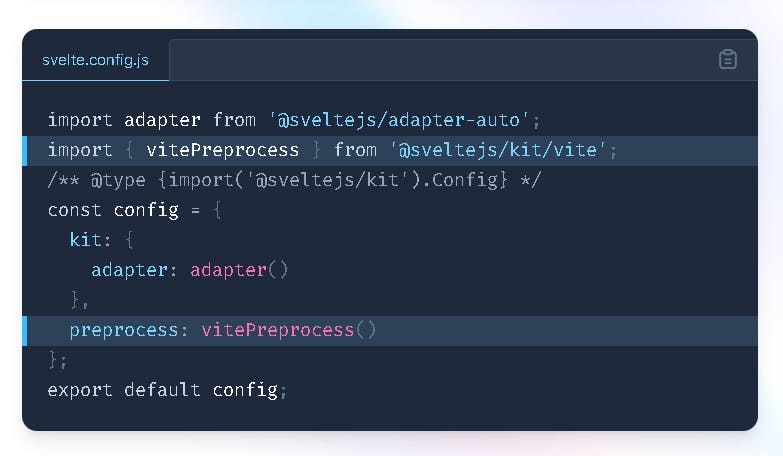
inline import of .css file gets transformed to a generic css import · Issue #141 · sveltejs/svelte-preprocess · GitHub