GitHub - bruitt/classnames: A simple utility to manage CSS modules with SUIT CSS -like naming conventions on React

Shortening CSS Class Names (Experience and Tutorial) | by Katerina198b | Mar, 2021 | Medium | Medium
Importing classnames installed via NPM while using Webpack · Issue #111 · JedWatson/classnames · GitHub

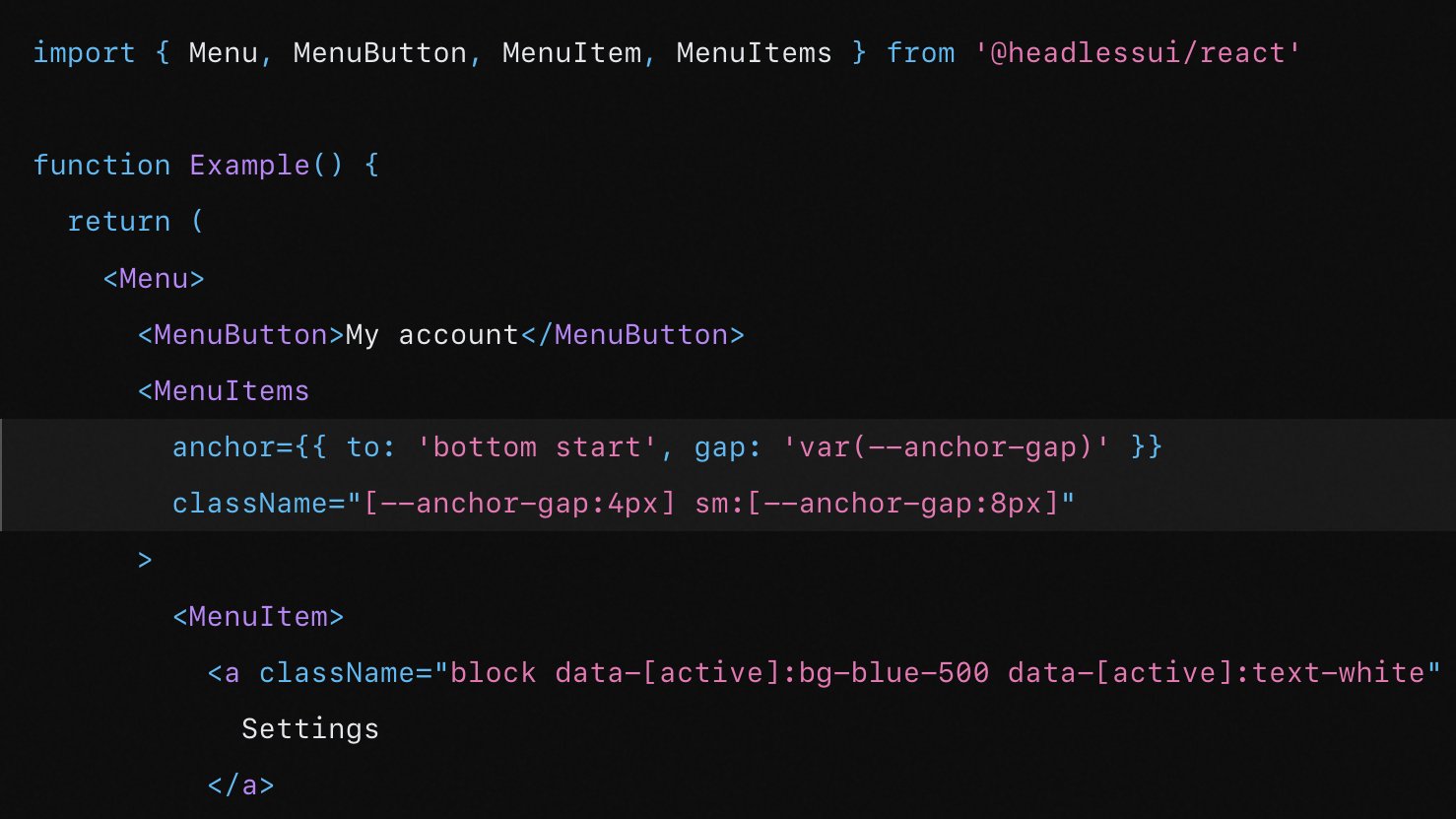
Jonathan Reinink on X: "What's really great is you can set the `anchor` options as CSS variables, which makes it really easy to adjust them at different breakpoints. For example, maybe you