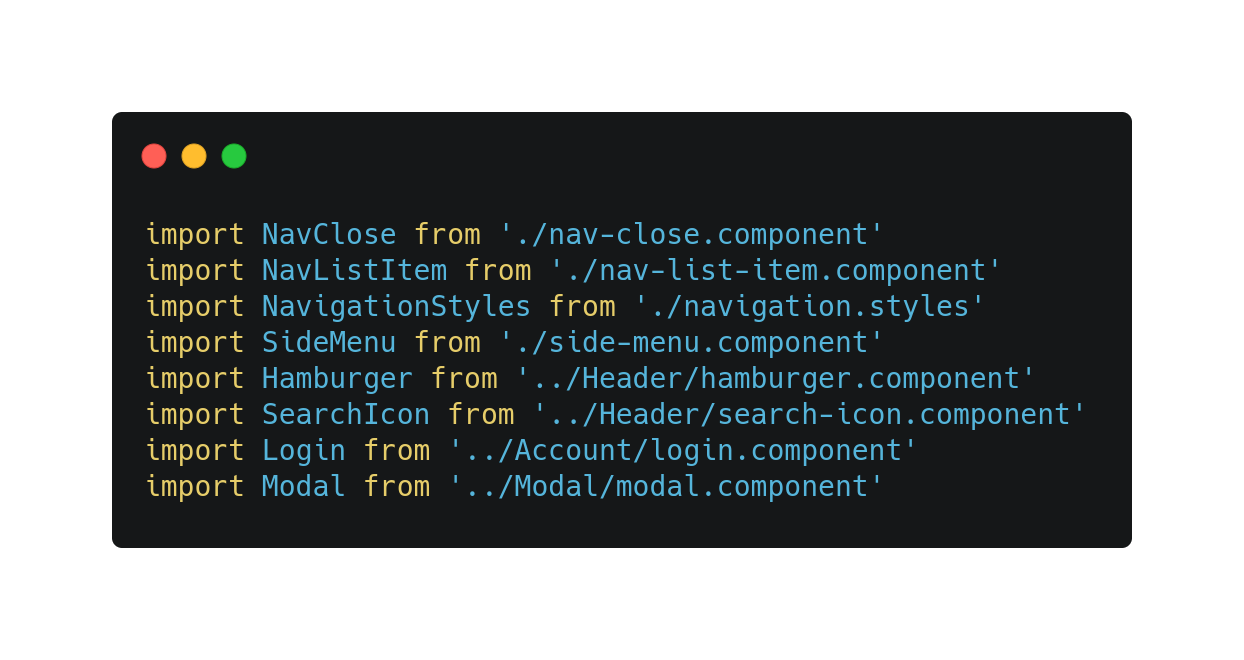
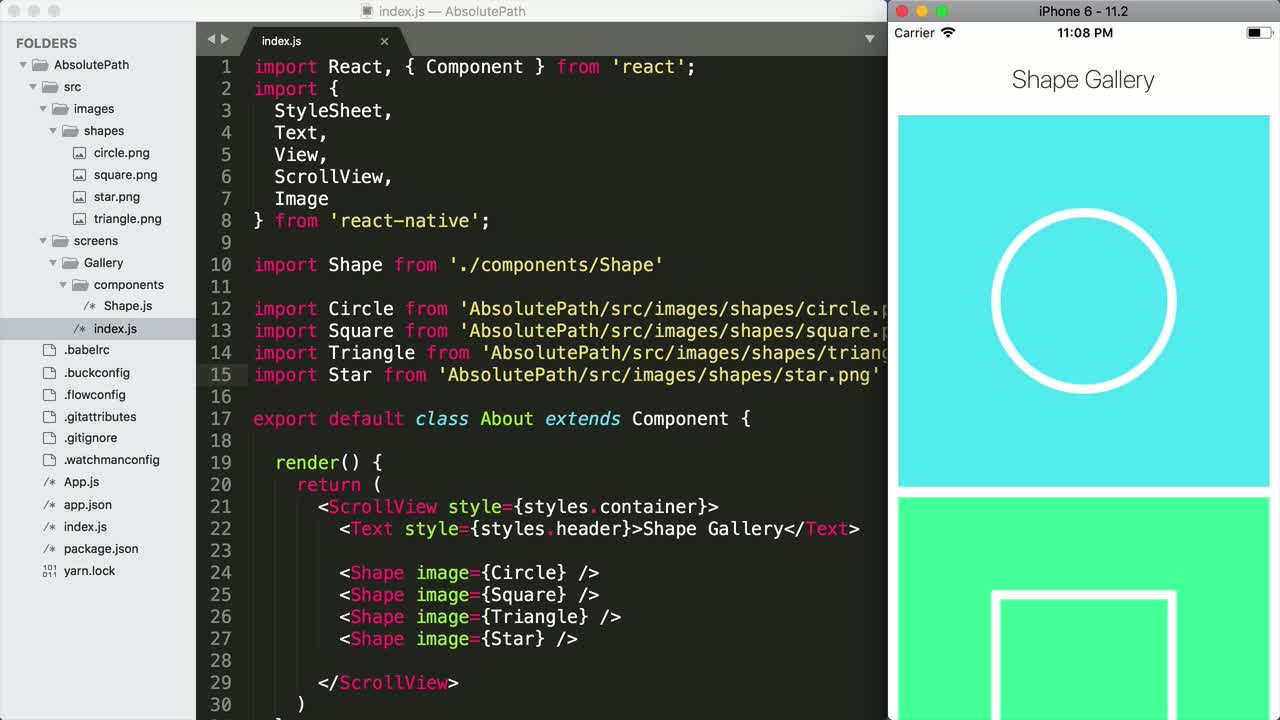
React Native Path Aliasing with @: Simplify Your Imports and Enhance Your Codebase | by Joseph Ajibodu | JavaScript in Plain English

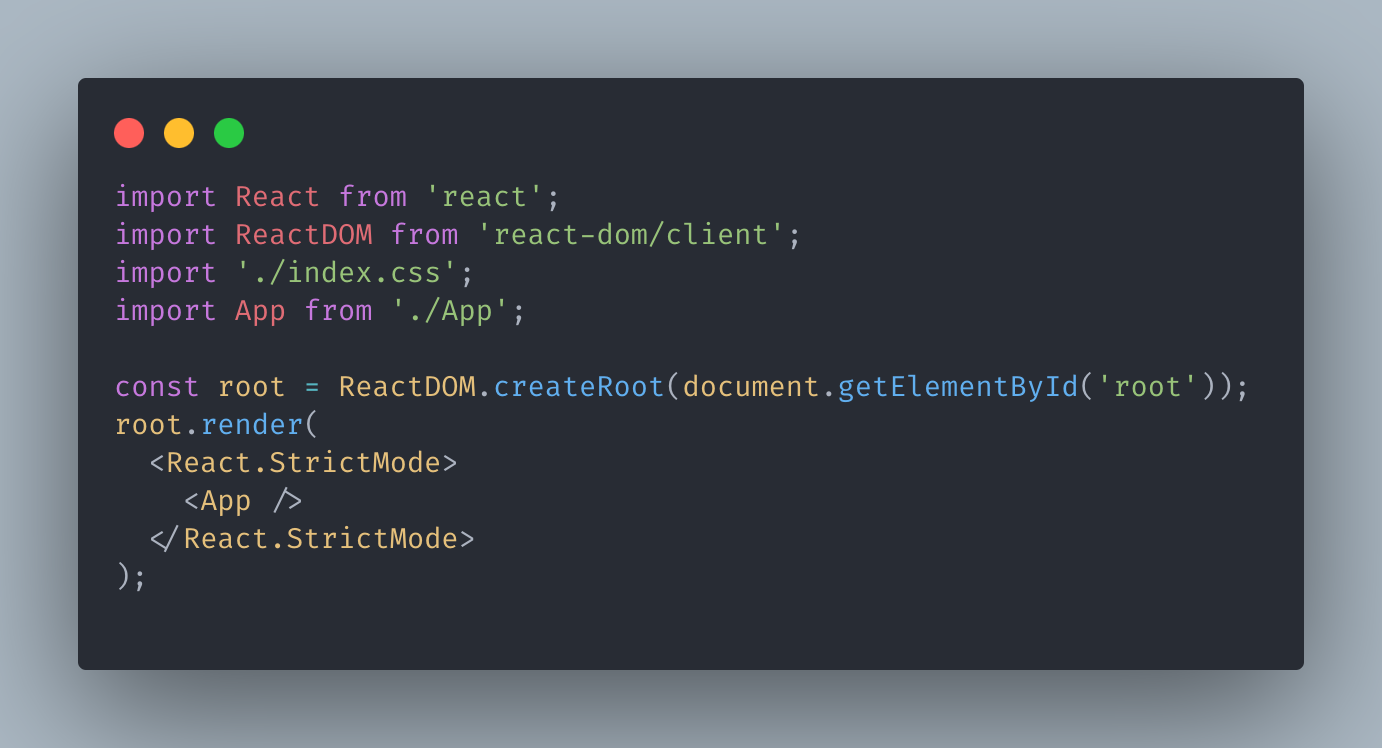
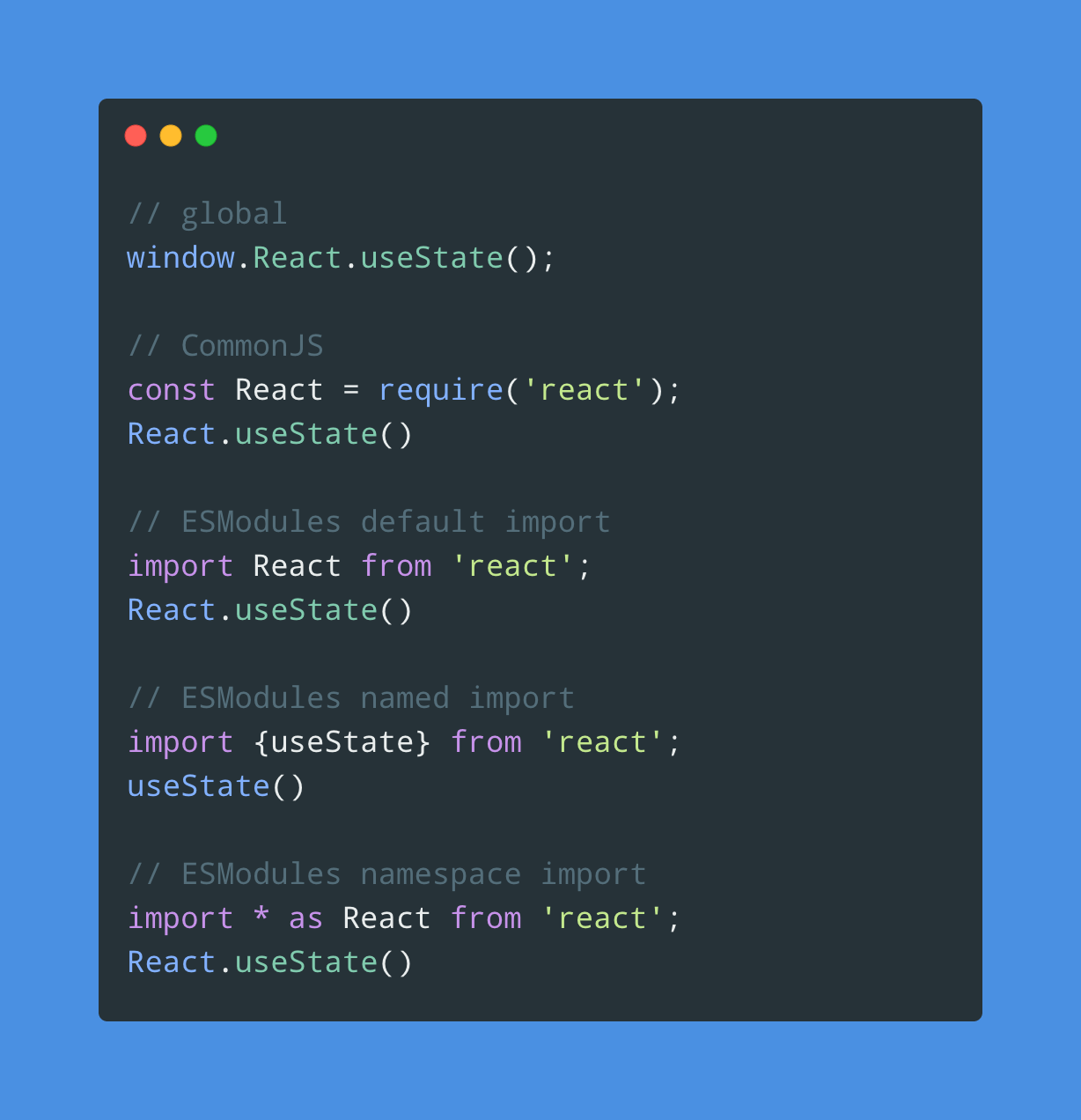
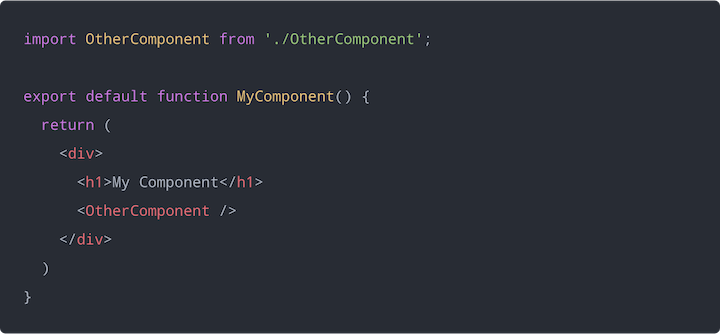
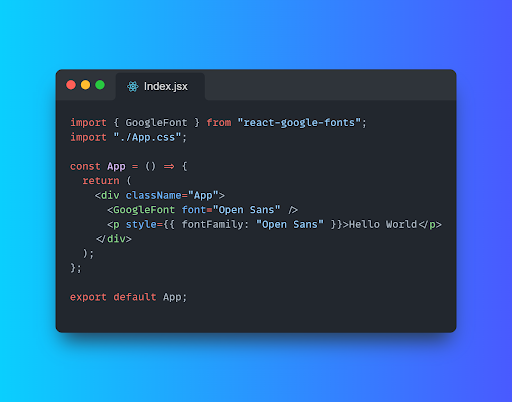
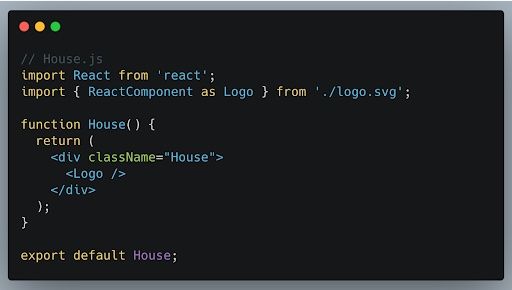
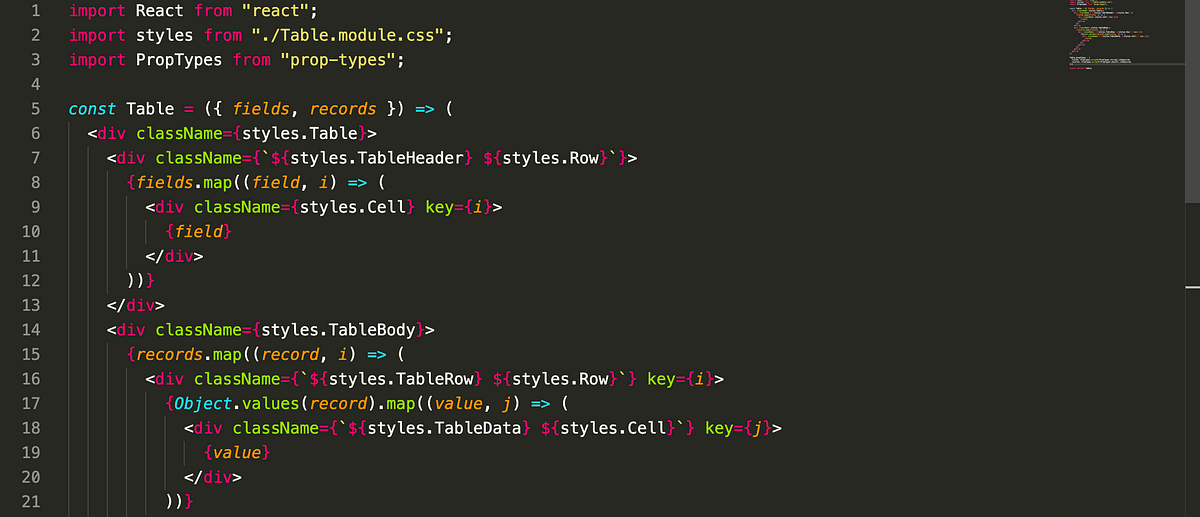
How imports work in React. My understanding of the module system… | by Kawere Wagaba | Nerd For Tech | Medium