Import app Unexpected Identifier ES6 module in ExpressJS - General Web Dev - SitePoint Forums | Web Development & Design Community

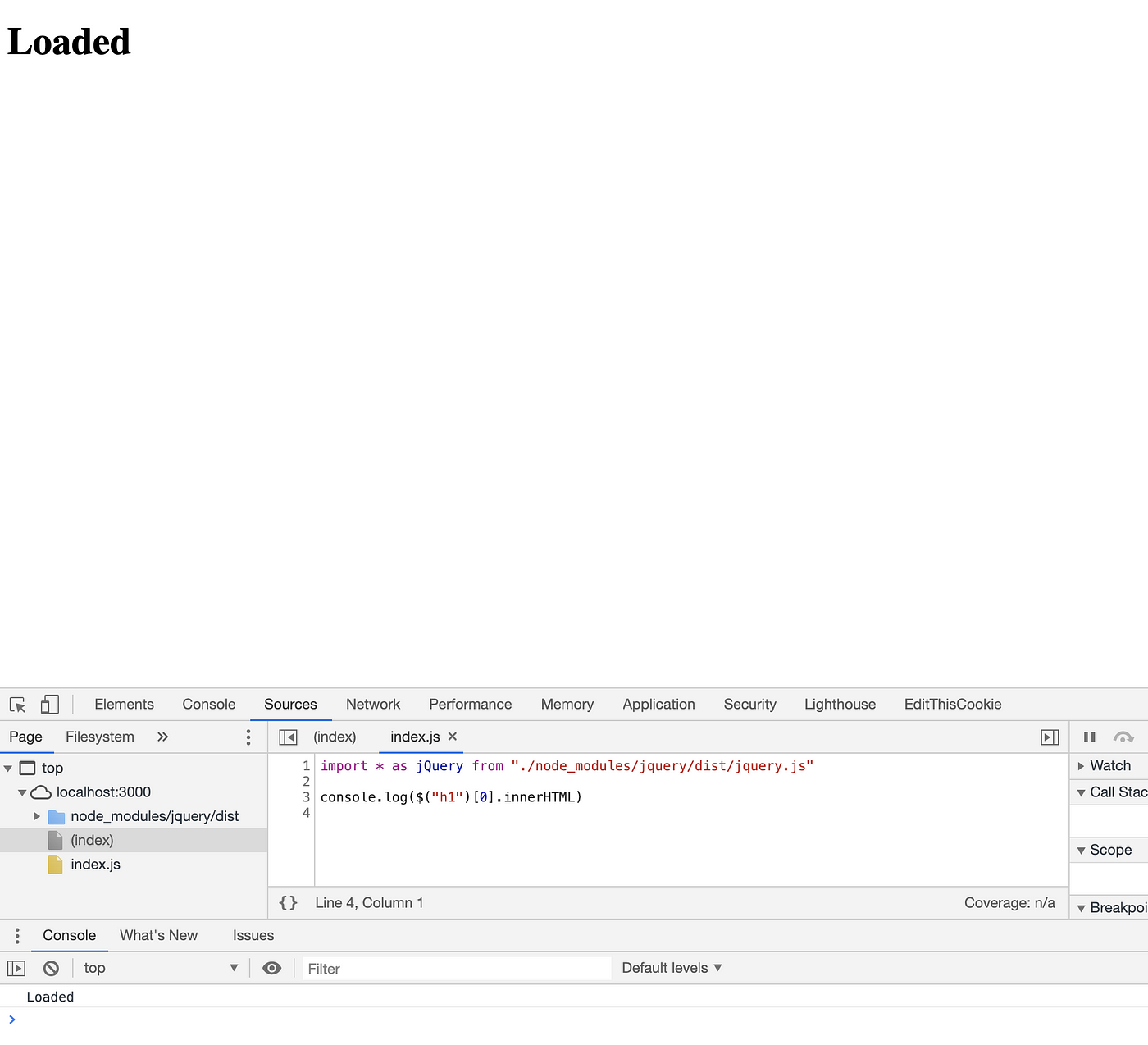
Using npm module with ES6 import in browser side, without babel, roll up, browserify. | by Fredric Cliver | Medium

NodeJS : How do I import a jQuery plugin via webpack and put it under $/ jQuery? (ES6 + TypeScript) - YouTube
ES6 import of AMD (jQuery) in webpack2 throws TypeError: __webpack_require__.i(...) is not a function exception · Issue #4126 · webpack/webpack · GitHub