![English] React Native — Import with Absolute Path | by Garry Priambudi | React Native Zone - English | Medium English] React Native — Import with Absolute Path | by Garry Priambudi | React Native Zone - English | Medium](https://miro.medium.com/v2/resize:fit:567/1*twALkFIF-YWnfDc5WlGIvA.png)
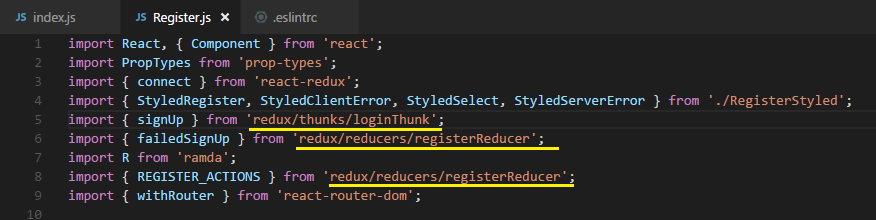
English] React Native — Import with Absolute Path | by Garry Priambudi | React Native Zone - English | Medium
GitHub - mrnickel/ReactNativeTypeScriptConfigDemo: A demonstration on how to create a React Native project using TypeScript, ESLint, Prettier and absolute import paths
Issue with absolute imports in react application with bootsraped project · Issue #12766 · facebook/create-react-app · GitHub

Making Life Easier with Absolute Imports - React in Javascript and Typescript | by Aman Kumar | Geek Culture | Medium

javascript - react-native-init config files - unsure which ones to edit for absolute import paths - Stack Overflow

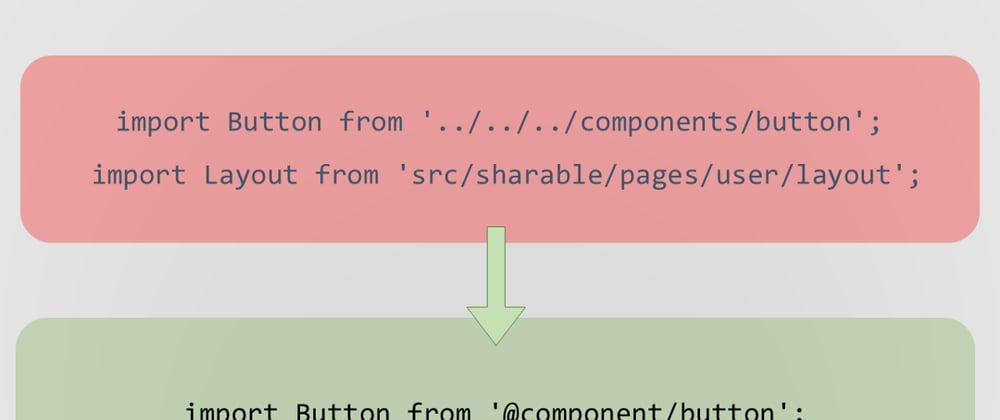
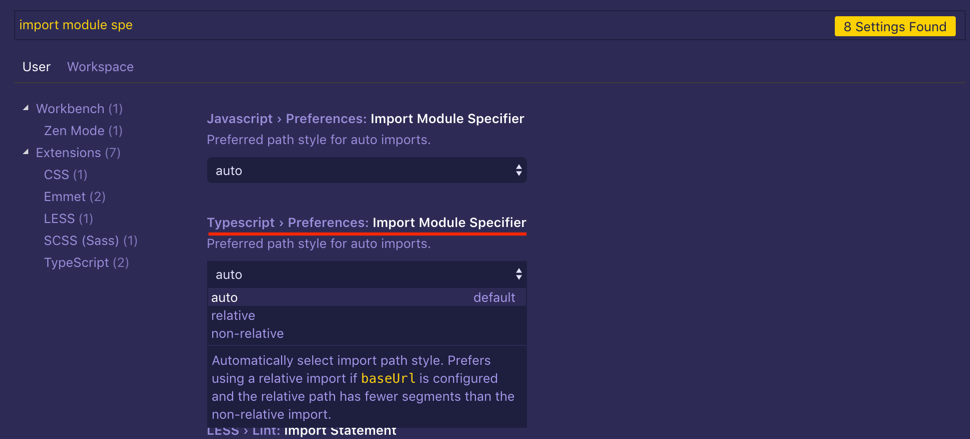
![Configuring absolute paths in React for Web without ejecting [en-US] - DEV Community Configuring absolute paths in React for Web without ejecting [en-US] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--t6RTx-Xm--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://thepracticaldev.s3.amazonaws.com/i/2aw9z6i9jkqfe0s94uno.png)